Cookie notice
Onze Website gebruikt Cookies om je de beste ervaring te geven. Meer info in onze Cookie Policy

Onlangs kocht ik een toner voor mijn printer en vroeg ik de persoon achter de kassa om een factuur.
Ze verwees me naar een kiosk waar ik een formulier moest invullen om een afgedrukte factuur te ontvangen.
Al een beetje geïrriteerd vulde ik mijn BTW nummer in. Ik verwachtte dat de velden automatisch ingevuld zouden worden.
Wishful thinking. Ik moest alles handmatig invullen.
Toen tikte ik een veld aan en ontdekte dat de placeholder tekst handmatig verwijderd moest worden voor ik ook maar iets kon invullen.
Dit is een voorbeeld (echt gebeurd, jammer genoeg) van hoe frustrerend het invullen van een formulier kan zijn.
Het laat je zien hoe de meeste bedrijven weinig tot geen moeite doen om een gebruiksvriendelijk formulier te ontwerpen.
En wat nog erger is, ze doen meestal geen moeite voor het belangrijkste formulier op hun website: het Contactformulier.
Contactformulieren zijn meestal maar een bijzaak en worden er zonder enige strategie of denkproces aan vastgeplakt.
Die 'dat zal wel volstaan' mentaliteit is een cruciale fout. Je contactformulier is essentieel bij het converteren van je potentiële klanten. Een slecht formulier zal je zeer zeker klanten kosten.
Maar dat hoeft zo niet te zijn.
Met deze 7 tips kan je je contactformulier eenvoudig optimaliseren om zo meer leads te krijgen.

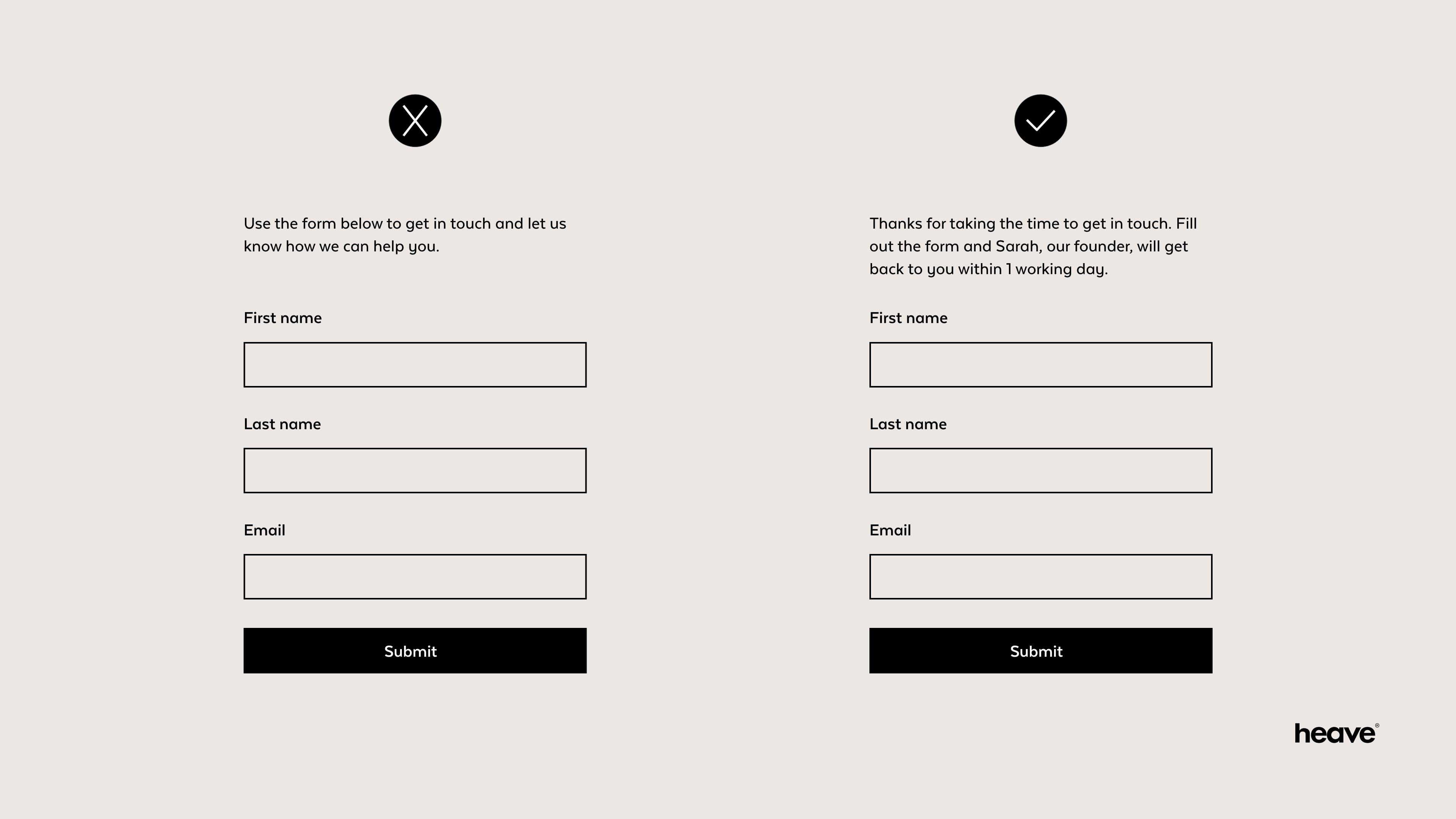
Het invullen van een formulier kost tijd en is niet erg leuk. Daarom aarzelen mensen om het in te vullen.
Website bezoekers hebben vragen waar ze een antwoord op willen voor ze het formulier invullen, zoals:
Zorg ervoor dat je ze geruststelt. Beantwoord die vragen van tevoren kort en beleefd. Met andere woorden: stel duidelijke verwachtingen van wat er zal gebeuren als ze je formulier invullen.
Dit verlaagt de lat voor je bezoekers om actie te ondernemen omdat:
Key takeaway - Voeg aan je formulier een menselijke inleiding toe die op z'n minst twee belangrijke vragen beantwoordt: 1) wanneer neem je contact met me op en 2) wie neemt contact met me op?

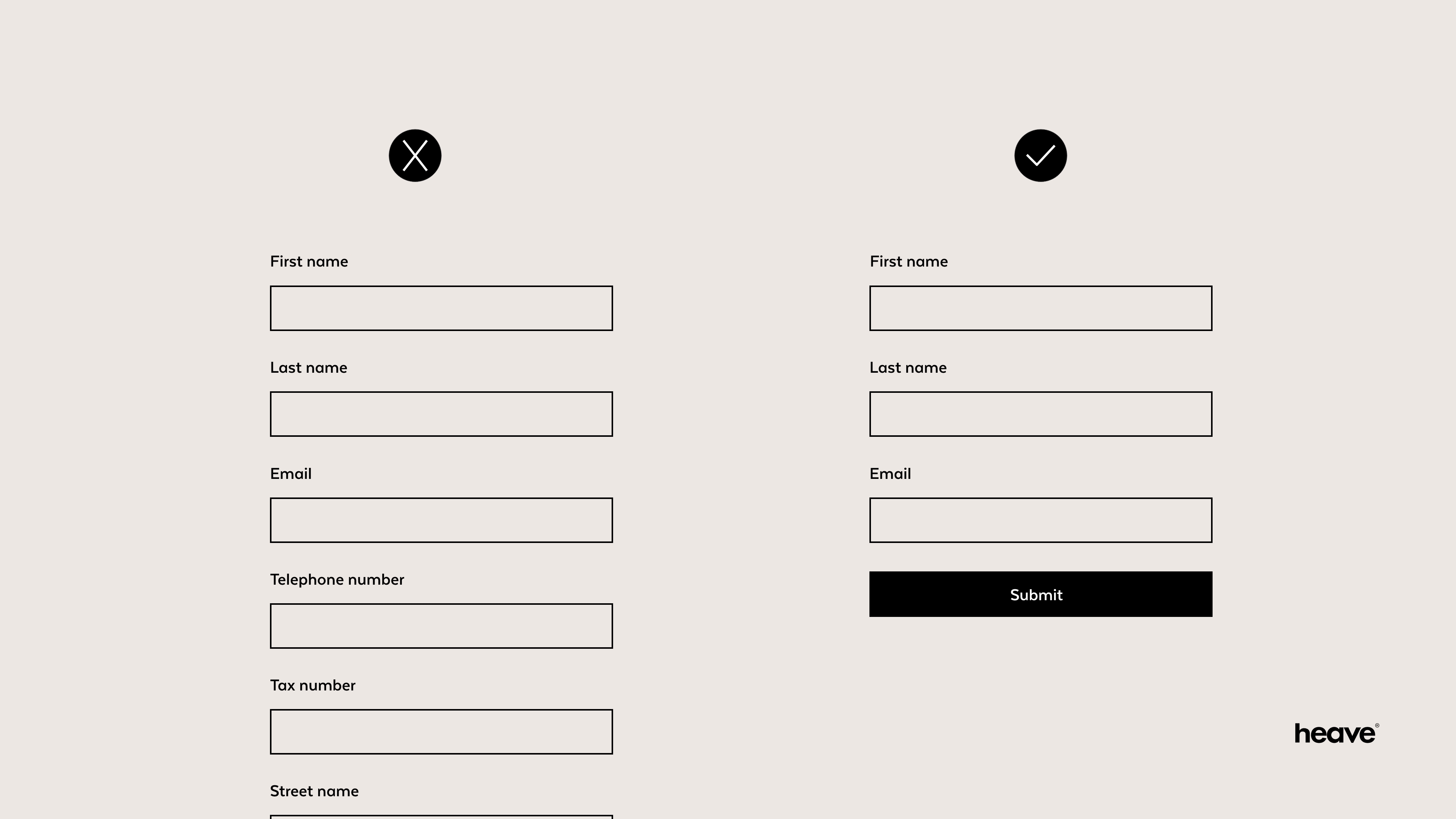
Hoe groter een formulier is, hoe groter de kans dat je bezoeker het gewoon niet invult. Dat komt omdat grote formulieren hetzelfde effeEen vergelijking tussen een klein en een groot formulier)ct hebben als grote blokken tekst. Ze overweldigen je gebruiker.
De oplossing is eenvoudig: vraag geen informatie die je niet (echt) nodig hebt. Het belangrijkste doel van je contactformulier is dat mensen contact opnemen. Maak het niet moeilijker dan het moet zijn.
Als vuistregel kun je je voor een gewoon contactformulier aan deze drie basisvelden houden:
Heb je meer informatie nodig?
Als dat het geval is, vraag je dan af: heb ik ECHT meer velden nodig dan de drie basisvelden?
Als je antwoord nog steeds ja is, overweeg dan een van deze twee technieken.

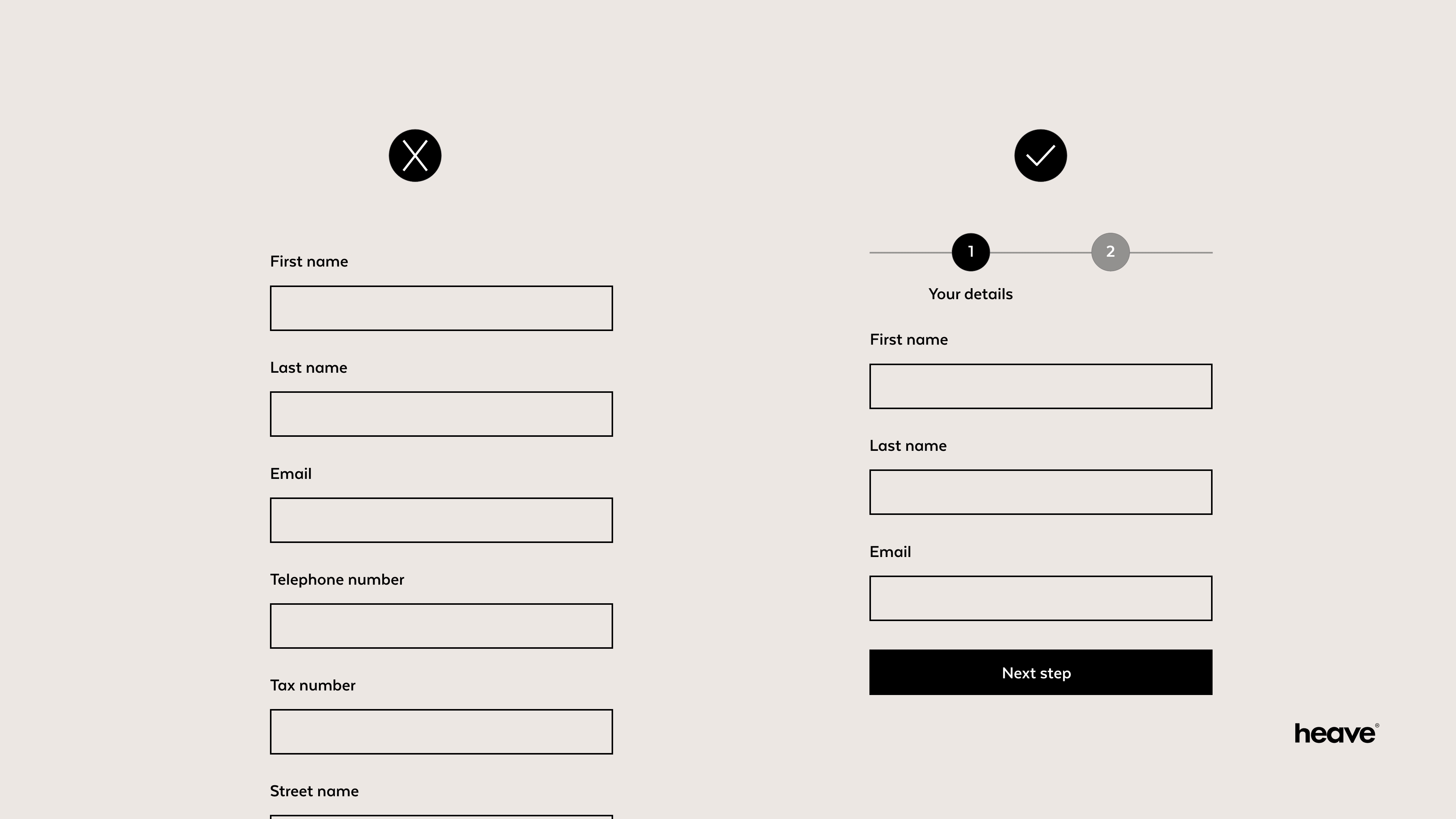
Je kunt je formulier in meerdere stappen verdelen. Zo wordt het interactiever en kun je velden die moeilijker zijn in latere stappen verbergen.
Deze techniek maakt gebruik van de sunk cost fallacy. Als mensen de eerste stap al ingevuld hebben, zullen ze bij de volgende stappen minder snel je formulier verlaten, omdat ze er al tijd en moeite in gestoken hebben.
En je kunt maar beter geloven dat dit een uiterst krachtige techniek is. Volgens Hubspot converteren meerstapsformulieren 86% hoger dan gewone formulieren.
Een andere techniek is om je formulier minimaal te houden, maar die informatie later aan te vullen als je daadwerkelijk in contact bent met je potentiële klant. Bijvoorbeeld tijdens een verkoopgesprek of ontmoeting.
Key takeaway - Denk goed na over hoeveel informatie je echt nodig hebt. Als je toch veel informatie nodig hebt, overweeg dan je velden in stappen op te delen of meer informatie te vragen nadat het formulier is ingediend.

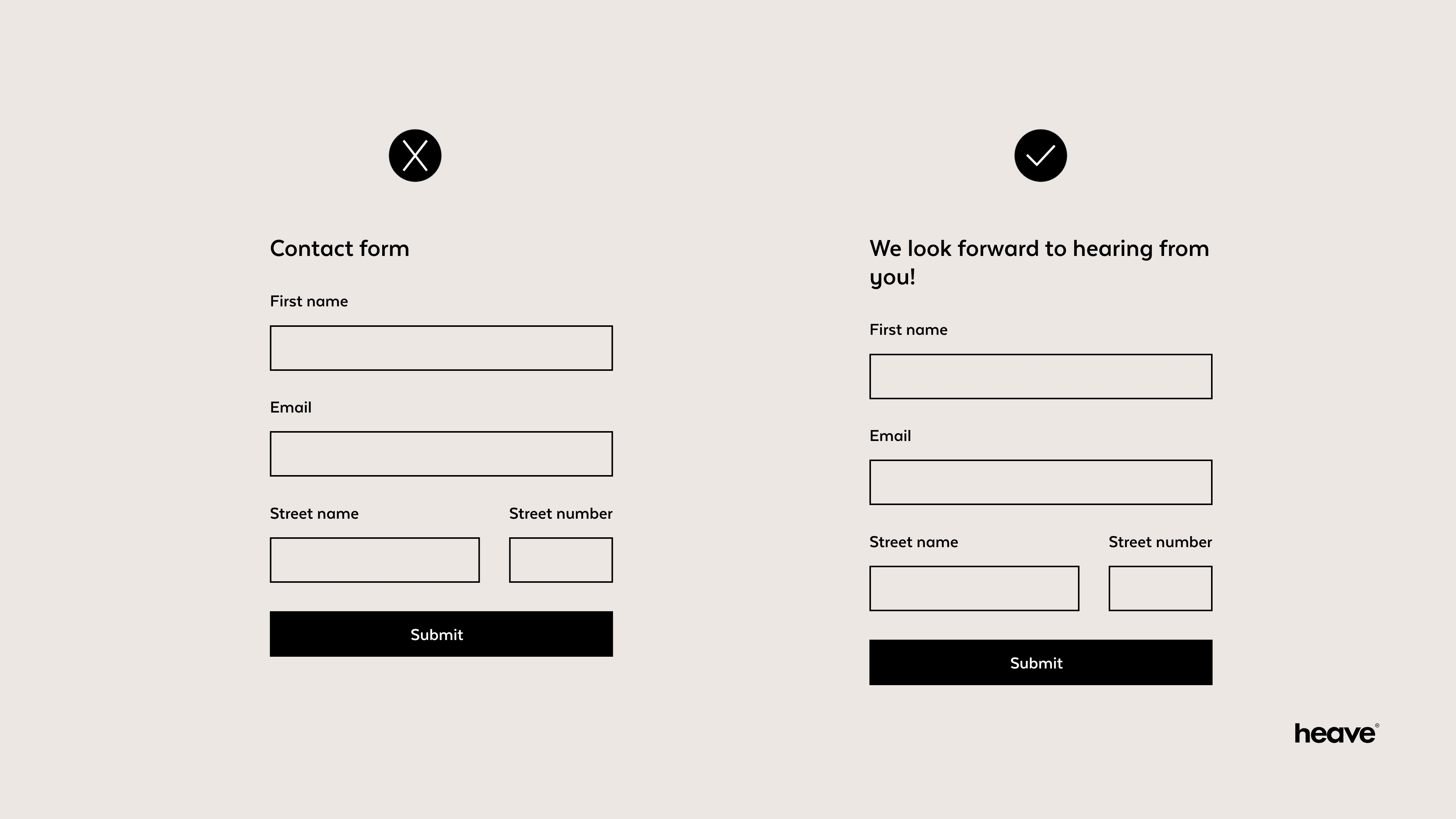
De meeste mensen hebben wel eens meegemaakt dat het invullen van een formulier storend, vermoeiend, of gewoon irritant was. Het woord 'formulier' heeft de neiging die vroegere negatieve ervaringen op te roepen.
Bovendien herkennen mensen een formulier ook onmiddellijk. Het is overbodig om in een titel te vermelden dat het om een contactformulier gaat.
Noem je contactformulier dus geen formulier. Geef het een 'leuke' titel als "Get in touch", "Nice to meet you", of iets anders dat een vleugje persoonlijkheid toevoegt.
Key takeaway - Geef je contactformulier een leuke en uitnodigende titel om negatieve gevoelens te vermijden.

Hoe duidelijker je labels, hoe minder fouten. Minder fouten, minder frustratie, en waarschijnlijk minder verlaten formulieren.
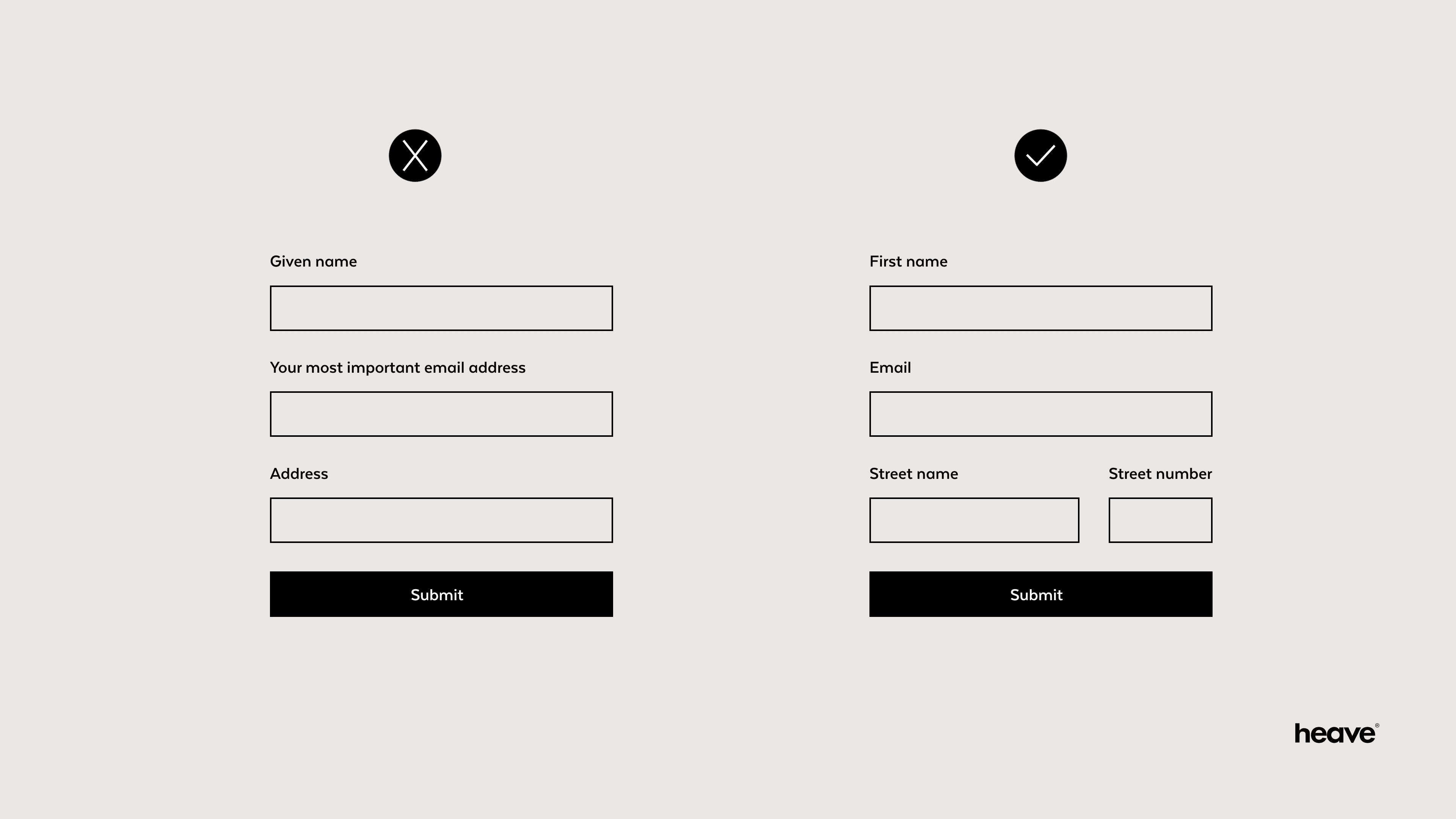
Duidelijke veldlabels toevoegen klinkt misschien eenvoudig. Maar frustratie kan in een klein hoekje op de loer liggen. Bijvoorbeeld: een label 'Naam' gebruiken zonder te specificeren of je hun voornaam of achternaam vraagt. Of een label naam 'adres' gebruiken, zonder te specificeren welke structuur het moet zijn.
Zorg ervoor dat elk veld in je formulier een label heeft dat nauwkeurig beschrijft welke informatie precies gevraagd wordt. Verdeel velden zo nodig in meerdere velden als dat zinvol is (Adres -> straatnaam, straatnr, postcode, enz.).
Hier zijn een paar tips om je formuliervelden van een label te voorzien:
Gebruik eenvoudige, korte, en beschrijvende labels (1, misschien 2 woorden) die iedereen begrijpt. Dit zorgt voor een contactformulier dat gemakkelijk te scannen en in te vullen is.
Als je niet zeker weet of je etiket duidelijk is, vraag dan je moeder of een vriendin het formulier in te vullen en noteer waar ze moeite mee hebben.
Gebruik nooit allemaal hoofdletters (JOUW NAAM). Dit maakt het formulier minder scanbaar en moeilijk leesbaar omdat er geen karakterhoogte verschillen meer zijn. Gebruik hoofdletters ('Je naam') of zinsletters ('Je Naam').
Key takeaway - Door de namen van je formuliervelden zo duidelijk en eenvoudig mogelijk te maken, beperk je de wrijving tot een minimum en maak je het je potentiële klant veel gemakkelijker het formulier in te vullen.

Zorg er in de eerste plaats voor dat je alleen gegevens vraagt die je echt, echt nodig hebt (zie praktijk #2).
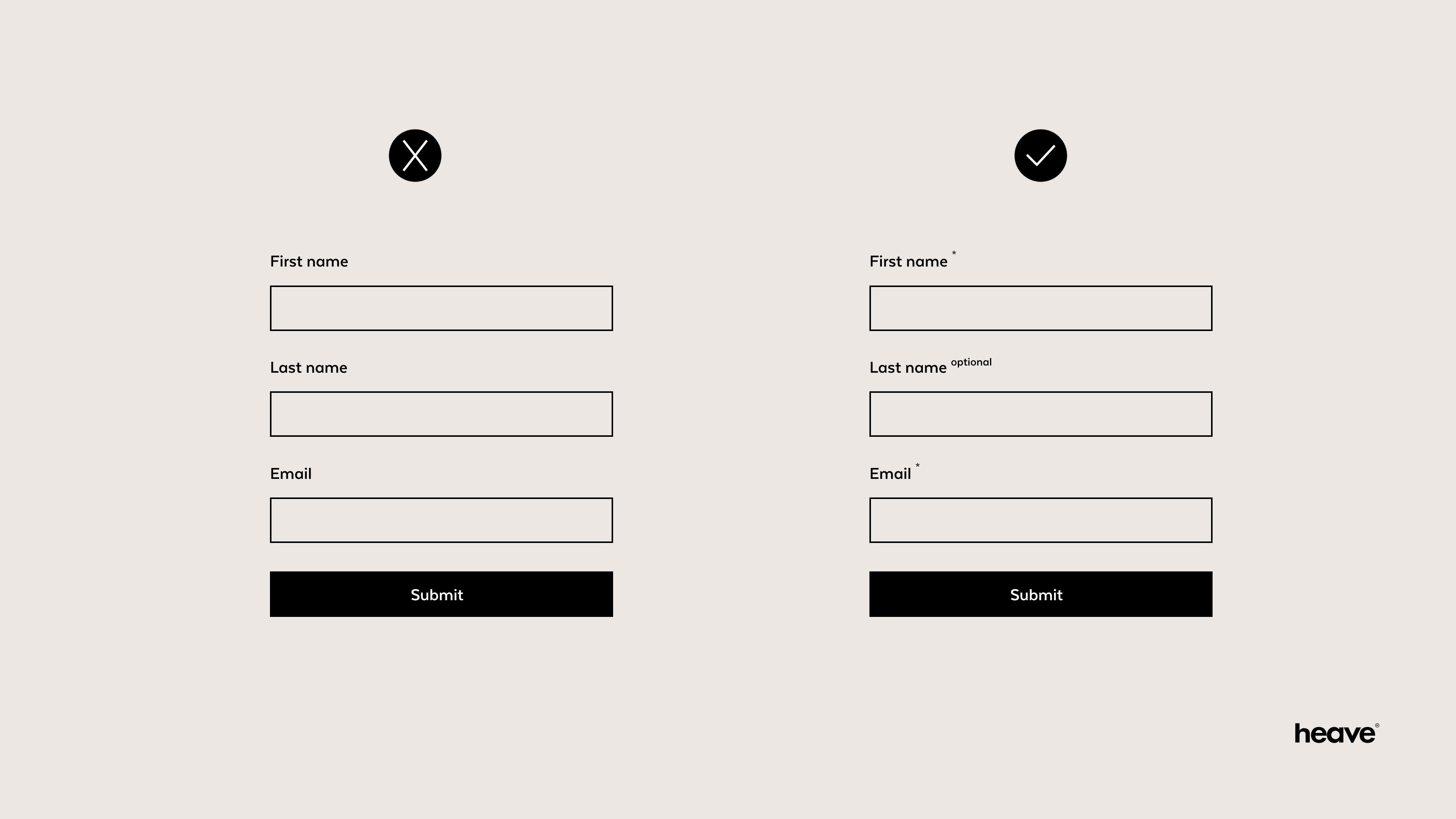
Een andere gemakkelijke manier om de moeite die je gebruikers moeten doen tot een minimum te beperken is door duidelijk aan te geven welke velden optioneel en welke verplicht zijn.
"Using an asterisk to mark required fields is an easy way to improve the usability of your forms. Only marking optional fields makes it difficult for people to fill out the form."
De meest gebruikelijke manier om dat te doen is door tekst vlak achter je veldlabels te zetten:
Key takeaway - Laat je bezoekers zien welke velden noodzakelijk zijn en welke optioneel. Dit zorgt ervoor dat je bezoeker er zo weinig mogelijk moeite voor hoeft te doen.

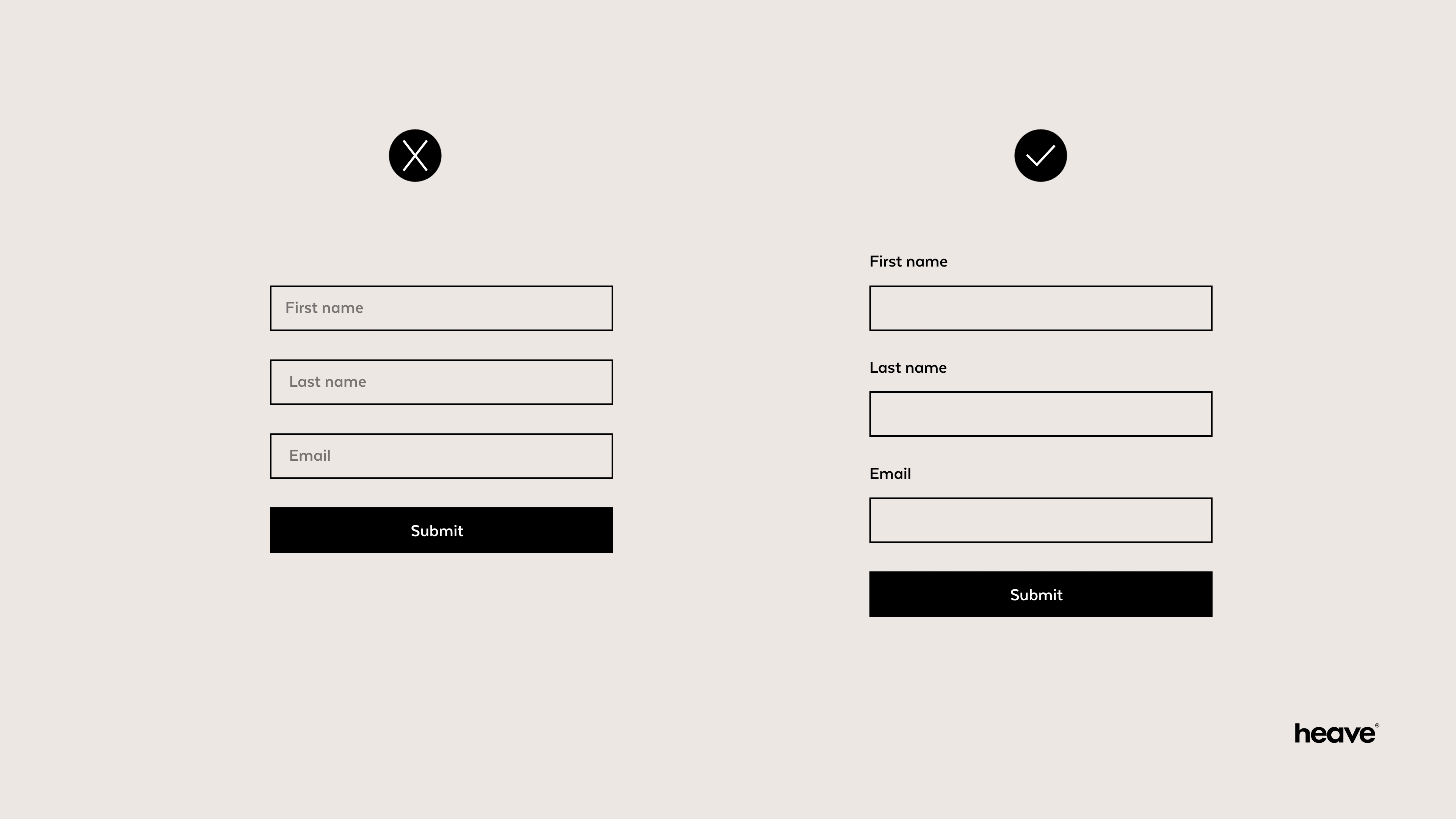
Dit is een techniek die je vrij vaak door ontwerpers gebruikt ziet worden omdat het een formulier visueel slanker maakt. Maar het is vreselijk voor de bruikbaarheid:
"Placeholder text within a form field makes it difficult for people to remember what information belongs in a field, and to check for and fix errors. It also poses additional burdens for users with visual and cognitive impairments."
Key takeaway - Gebruik geen plaatshouders als vervanging voor labels. Het kan leiden tot verwarring en frustratie die het conversiepercentage van je contactformulier schaadt.
Bijna alle formulieren gebruiken de standaard 'submit' tekst op de actieknop. Maar is dat wel de beste tekst om op je actieknop te zetten? Het is nogal technisch en geeft geen enkele aanwijzing over wat het resultaat zal zijn als een gebruiker op die knop klikt.
Het zit zo.
Als gebruikers een formulier invullen, doen ze een specifieke taak. De actieknop moet bevestigen wat die taak is, zodat je gebruiker precies weet wat er zal gebeuren zodra op die actieknop geklikt wordt.
Daar komt nog bij dat onderzoek door Fidelity Investments in 2003 toonde aan dat gebruikers eerder geneigd zijn te klikken op knoppen met actiezinnen (bijvoorbeeld: "ga naar mijn account").
Wil je meer leren over call to actions? Lees mijn artikel over hoe je de perfecte oproep tot actie schrijft en ontwerpt.
We willen dus 1) de taak van onze gebruiker bevestigen en 2) dat in een actiezin schrijven. Volg deze stappen om die perfecte actieknop te maken:
Als we deze stappen volgen voor een contactformulier, zou het er ongeveer zo uit kunnen zien:
Dit zorgt voor een natuurlijker ervaring die duidelijk maakt wat je bezoeker kan verwachten als hij op de actieknop klikt, wat uiteindelijk de formulierindiening verhoogt.
Key takeaway - Voorkom verwarring door een duidelijk, specifiek knoplabel te gebruiken dat in een actiezin het resultaat van de taak van de gebruiker beschrijft.
Het contactformulier van je website is essentieel bij het omzetten van je potentiële klanten in leads. Een slecht formulier zal je zeer zeker klanten verliezen door frustratie en verwarring.
Maak die fout niet.
Door deze 7 eenvoudige beste praktijken te gebruiken kun je snel en gemakkelijk je contactformulier optimaliseren tot een prettige ervaring voor je potentiële klant, wat uiteindelijk meer leads voor je oplevert.
Is jouw contactformulier volledig geoptimaliseerd? Ontdenk het in een gratis website analyse waarbij je praktische tips ontvangt.