- Voor we beginnen
- Tip 1. Kies een keyword
- Tip 2. Voeg je keyword toe in de title tag
- Tip 3. Schrijf een goede metabeschrijving
- Tip 4. Gebruik je keyword in de H1, H2, en H3 Tags
- Tip 5. Voeg je keyword en synoniemen toe aan je pagina-inhoud
- Tip 6. Voeg beschrijvende alt-tekst toe aan je afbeeldingen
- Samenvatting
SEO checklist: hoger scoren in Google
9 min. leestijd

Stel dat je de meest fantastische aardbeienjam maakt.
Je doet je kunstwerk in een lege pot zonder etiket en sluit hem goed af.
Je weet precies wat je gemaakt hebt en wat er in die pot zit.
Maar hoe zit het met een vreemde?
Zonder etiket heeft die vreemdeling niets om op af te gaan. Er is geen enkele sluitende manier om te weten wat er in dat potje zit.
Bij SEO gaat het erom je pot (website) te labelen, zodat een vreemde (Google en bezoekers) weet wat er in zit.
En hoe beter je labelt, hoe meer die vreemden je website zullen gebruiken.
In dit artikel bespreek ik een paar tips die je meteen kunt toepassen om je website te optimaliseren. Ik gebruik het voorbeeld van een fotograaf die gespecialiseerd is in vastgoed Fotografie om het tastbaarder te maken.
Voor we beginnen
Bij SEO gaat het om het vinden van dat evenwicht tussen het pleasen van je doelpubliek en Google.
Het is verleidelijk om je te verliezen in allerlei technische trucjes als je je pagina optimaliseert voor SEO. Maar onthoud: je website is in de eerste plaats voor je doelpubliek.
Pas nooit (een van deze) SEO tips en trucs toe als je ook maar het geringste vermoeden hebt dat ze de ervaring van je gebruiker schaden.
Zo, met dat uit de weg. Laten we beginnen met optimaliseren!
Tip 1. Kies een keyword
De eerste stap om gevonden te worden is te beslissen voor wat je pagina gevonden wilt zien worden. Als je dat niet weet, hoe ga je dan je pagina optimaliseren?
Met andere woorden: je moet een keyword vinden.
Om een keyword te bepalen, kun je een van de volgende technieken proberen:
- Kijk eens naar je concurrenten. Wat doen ze op hun website? Welke woorden komen voor in de titel, beschrijving, inhoud, koppen, afbeeldingen, enz. van hun website?
- Open google.com, typ de woorden in waarvan je denkt dat ze relevant zijn (bv.: "Vastgoedfotograaf"), maar druk niet op enter. Google geeft je suggesties. Dit zijn indicatoren dat mensen vaak op die termen zoeken.

Enkele tips
- Beslis op welk belangrijkste keyword je je wilt richten.
- Zoek naar dat keyword op Google en scroll naar beneden tot onderaan de pagina. Je ziet dan een lijst van verwante keyworden. Bij het optimaliseren van je inhoud kun je deze gebruiken, zodat je niet eindeloos je belangrijkste keyword herhaalt.
Voorbeeld
Onze fotografe is gespecialiseerd in vastgoedfotografie. Ze deed wat onderzoek via Google en keek naar concurrenten. Ze besluit dat ze gevonden wil worden voor "Real Estate Photographer".
Tip 2. Voeg je keyword toe in de title tag

Zoals elk boek een titel heeft, zo zou ook elke pagina op je website een titel moeten hebben.
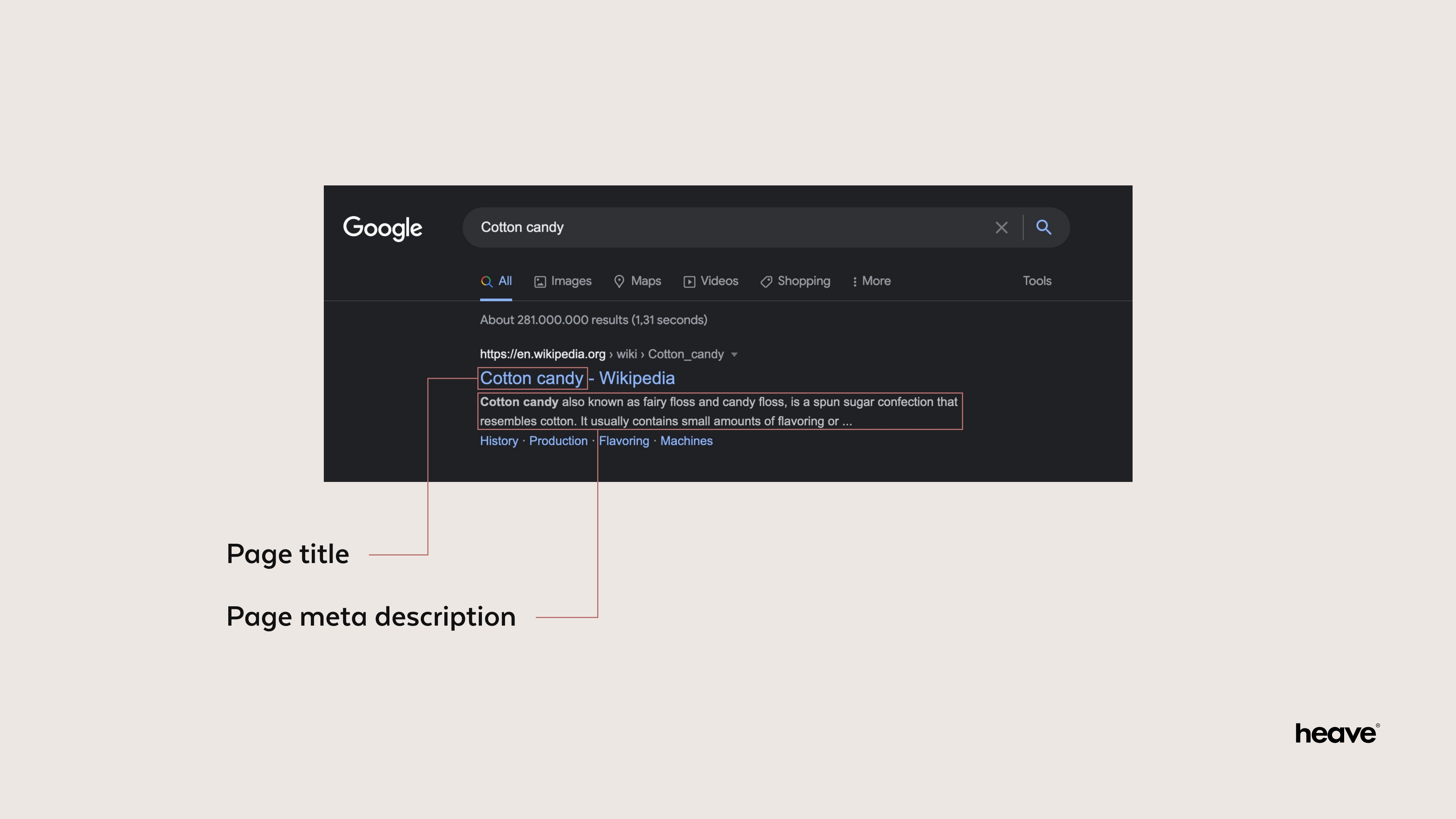
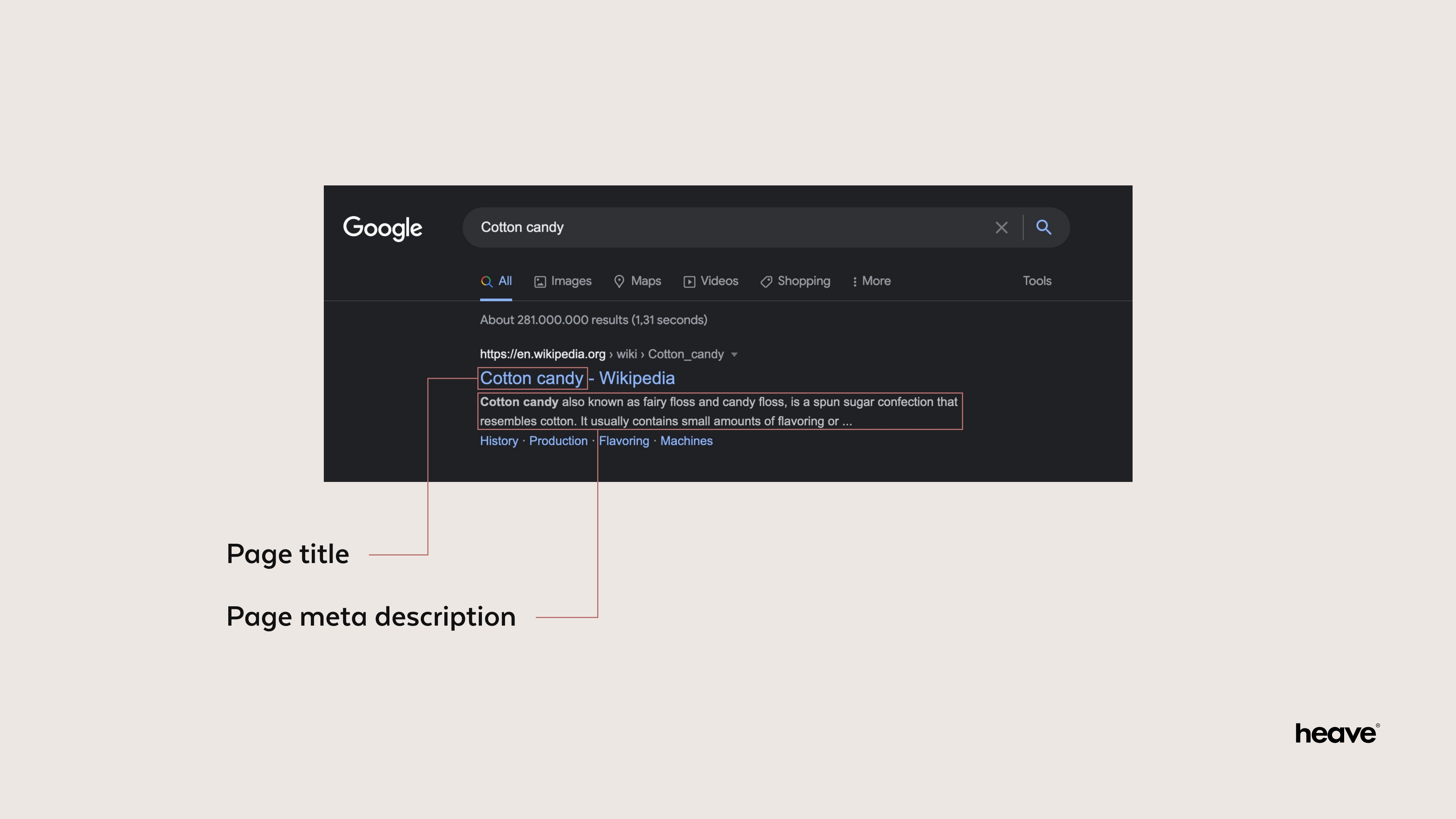
De title tag is een stukje HTML code waarmee je een webpagina een titel kunt geven. Deze titel wordt getoond in de titelbalk van de browser en op de zoekresultaten pagina van Google.
Als je een CMS systeem gebruikt (bv. WordPress, Squarespace, Wix, enz.) of een door ons gemaakte website, wordt dit label automatisch aan de code van je site toegevoegd. Je kunt de tekst van de titel veranderen in de instellingen van je pagina.
Om je pagina te optimaliseren, moet je je keyword aan de titel toevoegen. Waarom?
- Google zal beter begrijpen waar je pagina over gaat. Dit zorgt ervoor dat je pagina opduikt voor je gekozen keyword.
- De kans is groter dat mensen die je website in de zoekresultaten zien, doorklikken naar je website ("Wat ik zocht staat in hun titel dus het is vast een relevante optie").
Enkele tips
- Zet je keyword vooraan in je titel (bv. "Real Estate Photographer Expert Antwerp").
- Houd je titel kort. Bij voorkeur rond de 50-60 tekens max. (Je titel wordt in de zoekresultaten van Google bijgesneden als hij langer is).
- Prop je titel niet vol met keyworden en synoniemen. Google zal dit als spam zien.
- Zorg dat de titel beschrijft waar de pagina over gaat.
Voorbeeld
"Vastgoedfotograaf Antwerpen"
- Deze titel gebruikt het keyword.
- Het beschrijft waar de pagina over gaat.
- Het voegt een lokaal zoekwoord "Antwerpen" toe, dat kan helpen om beter te scoren in lokale zoekresultaten (wanneer iemand die een vastgoed fotograaf zoekt in de regio Antwerpen).
Tip 3. Schrijf een goede metabeschrijving

Net als de titel is de meta beschrijving niet zichtbaar op je pagina, maar wel op de zoekresultatenpagina van Google.
De meta beschrijving is belangrijk om dezelfde redenen waarom de titel tag belangrijk is:
- Het geeft Google meer context van waar je pagina over gaat. Wat op zijn beurt Google in staat stelt je website in relevante zoekresultaten te tonen.
- Het geeft extra informatie aan potentiële bezoekers, zodat ze kunnen beslissen of ze al dan niet doorklikken naar je website.
Om je metabeschrijving te optimaliseren, voeg je je keyword op een natuurlijke, organische manier zo ver mogelijk vooraan in de beschrijving toe. Zorg ervoor dat je tekst potentiële bezoekers uitnodigt om door te klikken naar je website.
Enkele tips
- Voeg je keyword vooraan in je beschrijving toe (bv. "Real Estate Photographer Expert located in Antwerp [...]").
- Houd je metabeschrijving tussen 50-160 tekens (Je beschrijving wordt in de zoekresultaten van Google bijgesneden als ze langer is).
- De belangrijkste taak van je beschrijving is nauwkeurig te beschrijven wat je bezoekers te zien krijgen als ze doorklikken naar je website.
- Prop je beschrijving niet vol met je keyword en synoniemen.
Voorbeeld
"Vastgoedfotograaf met meer dan 10 jaar ervaring zowel in Antwerpen als in het buitenland. Verkoop je vastgoed snel met professionele foto's. Vraag vandaag nog een gratis offerte aan."
- Voeg het keyword toe aan de voorkant.
- Korter dan 160 tekens.
- Voegde een plaatselijk woord toe aan de beschrijving door een stad te noemen (dit vergroot je kansen om in plaatselijke zoekresultaten gevonden te worden (i.e., "Real Estate Photographer Antwerp").
- Vermeldt een van de belangrijkste voordelen van foto's van hoge kwaliteit in de makelaardij (snel verkopen).
- Voegt een oproep tot actie toe ("vraag een gratis offerte aan").
Tip 4. Gebruik je keyword in de H1, H2, en H3 Tags

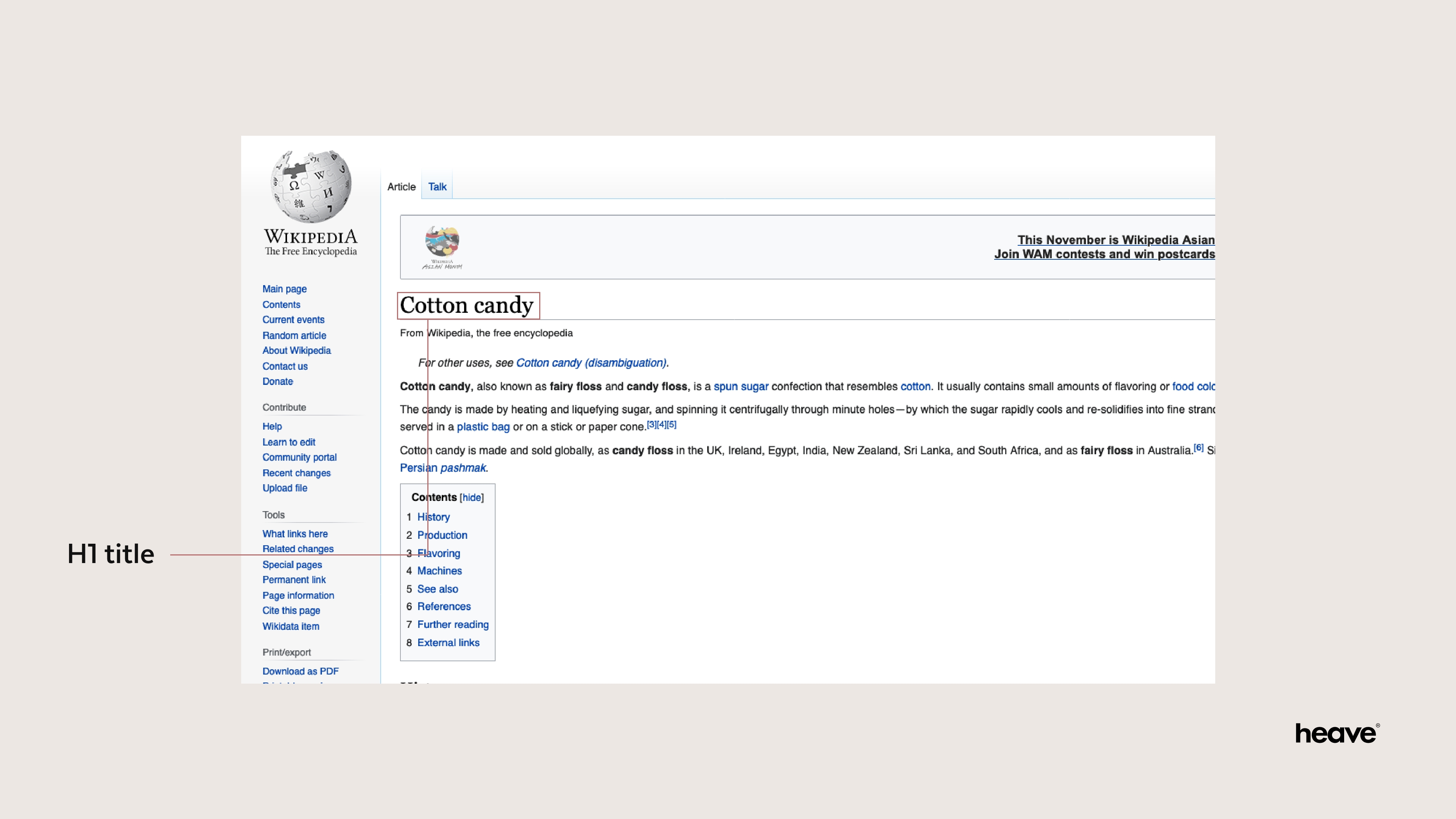
De zichtbare titel op een pagina is de H1 heading tag. In dit voorbeeld is dat de tekst "Cotton Candy".
Het is de eerste aanwijzing voor Google waar de pagina over zal gaan, het geeft context aan de persoon die de pagina bekijkt, en het is de eerste gelegenheid om je keyword toe te voegen.
Je H1 heading tag moet altijd gebruikt worden om nauwkeurig te beschrijven waar die specifieke pagina over gaat.
In andere delen van je inhoud gebruik je subkoppen (H2, H3, enz.) om structuur aan je tekst te geven. Dit zijn ook goede gelegenheden om je keyword of synoniemen toe te voegen.
Hoe lager het getal, hoe hoger de waarde die Google er aan geeft (dus een H1 is belangrijker dan een H2 kop).
Enkele tips
- Kies een titel die duidelijk uitlegt waar de pagina over gaat en je keyword gebruikt.
- Elke pagina mag maar 1 H1 tag hebben (er meerdere hebben is onlogisch en zal zoekmachines in de war brengen).
- Voeg spaarzaam je keyword of synoniemen toe aan je H2 en H3 tags. Overdrijf het niet en doe het alleen als het logisch is.
Voorbeeld
Onze fotografe besluit om "Fotograaf gespecialiseerd in vastgoedfotografie" als H1 title tag op haar homepage te gebruiken.
- Deze titel verklaart duidelijk de inhoud van die pagina.
- Het keyword wordt vooraan toegevoegd.
Vervolgens voegt ze op haar pagina een ondertitel toe, "Waarom heb je een vastgoedfotograaf nodig?".
- Dit vermeldt weer het keyword.
- Het is waarschijnlijk een goede vraag om te beantwoorden (d.w.z., het is relevante inhoud voor haar bezoekers).
Tip 5. Voeg je keyword en synoniemen toe aan je pagina-inhoud
Nu moeten we de eigenlijke inhoud van de pagina nog aanpakken. Op je pagina gebruik je tekst om potentiële klanten te informeren en te overtuigen. Die tekst moet geoptimaliseerd zijn voor SEO, wat betekent dat je je keyword en relevante synoniemen toevoegt.
Nogmaals, prop je tekst niet vol met het exacte keyword. Dit zal ertoe leiden dat Google je bestraft. Je kunt echter wel synoniemen of verwante keyworden in je tekst gebruiken.
Enkele tips
- Probeer je keyword in de eerste alinea te zetten, weer zo ver mogelijk naar voren. Door dit te doen krijgt het meer gewicht.
- Overdrijf het niet. Als je te veel van dezelfde keyworden gebruikt ('Keyword Stuffing'), zal Google denken dat je aan het spammen bent, en word je bestraft. Onthoud: je tekst is er eerst om je doelgroep te overtuigen of te informeren.
- Wissel af tussen je hoofd keyword en synoniemen (bv. "Fotograaf gespecialiseerd in vastgoed").
Voorbeeld
Onze fotograaf maakt gebruik van "Vastgoedfotograaf".
Tip 6. Voeg beschrijvende alt-tekst toe aan je afbeeldingen

De alt tag van een afbeelding wordt hardop voorgelezen als mensen met toegankelijkheidshulpmiddelen je website bezoeken (bijvoorbeeld mensen die niet goed zien) of kan gelezen worden als om een of andere reden de afbeelding niet laadt. Google gebruikt ze ook als aanwijzing waar de afbeelding over gaat.
Het doel van een alt tag is een duidelijke beschrijving te geven van waar de afbeelding over gaat. Niets meer, niets minder.
Je afbeeldingen optimaliseren voor SEO betekent dat je aan al je afbeeldingen een beschrijvende alt tag toevoegt en, als het kan, je keyword in hun beschrijving zet.
Enkele tips
- Beschrijf zo nauwkeurig mogelijk wat er in de afbeelding gebeurt.
- Prop de alt tag niet vol met keywordens, gebruik het keyword alleen als het logisch is.
- Zorg ervoor dat alle afbeeldingen op je website een alt tag hebben.
Voorbeeld
Onze fotografe gebruikt deze foto van haarzelf (zie hierboven) op haar website. Ze zou een alt tag kunnen toevoegen als: "Marie Jones, Real Estate Photographer, houdt haar camera vast terwijl ze glimlacht".
- Het beschrijft wat er op de foto gebeurt.
- Het gebruikt het focus keyword.
Samenvatting
- Bij SEO gaat het om het vinden van dat evenwicht tussen het pleasen van je doelpubliek en Google. Maar uiteindelijk is het je doelpubliek die je website zal gebruiken, dus houd dat in gedachten.
- De eerste stap om gevonden te worden, is het kiezen van een keyword. Kijk naar de suggesties van Google of doe wat onderzoek bij concurrenten om uit te vinden welke keywords zij gebruiken.
- Optimaliseer verschillende delen van je websitepagina door je belangrijkste keyword en synoniemen op een natuurlijke, niet-spammy manier toe te voegen.
Succes met het optimaliseren van je website! Liever toch een professionele website laten maken?


