Cookie notice
Onze Website gebruikt Cookies om je de beste ervaring te geven. Meer info in onze Cookie Policy

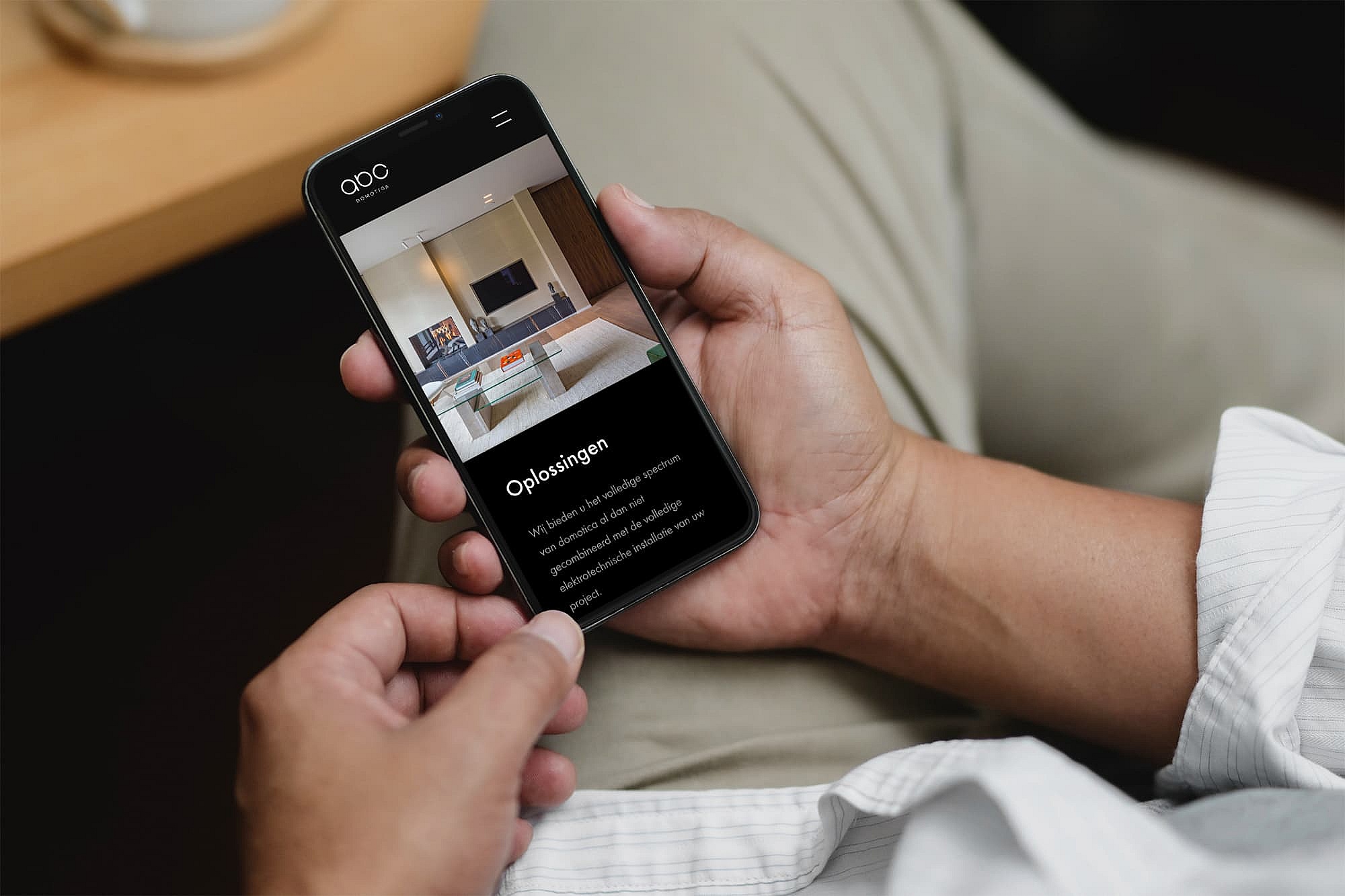
Responsive webdesign betekent dat een website zo ontworpen en ontwikkeld is dat deze zich automatisch aanpast aan de grootte van het scherm waarop een bezoeker de website bekijkt. Of dat nu een desktop, laptop, tablet of smartphone is. Met andere woorden: je website is mobielvriendelijk. Een website die daar aan voldoet noemt men ook wel een responsive website.
Alle websites die Heave ontwerpt en ontwikkelt zijn volledig responsive.
Tegenwoordig loopt ongeveer 60% van al het internetverkeer via mobiele apparaten. En dat cijfer stijgt jaar na jaar. Mensen gebruiken dus steeds minder vaak toestellen met grote schermen (zoals bv. een desktop of laptop) om websites te bezoeken. Daarom is responsive webdesign enorm belangrijk.

Vroeger kon je eenvoudig testen via de Mobile-Friendly tool van Google of je website volledig mobielvriendelijk was, maar eind 2023 heeft Google deze dienst stopgezet.
Mobielvriendelijkheid is nu onderdeel van de globale beoordeling van de gebruiksvriendelijkheid van je website. Wederom een bevestiging van hoe belangrijk het is dat je website perfect werkt op mobiele apparaten.
Nu kan je via Google's Pagespeed Insights ook informatie krijgen over de mobielvriendelijkheid van je site.
Je krijgt zo ineens ook een indicatie of je website mobielvriendelijk is:
Als je website slaagt voor deze tests, ben je dan zeker dat je website volledig mobielvriendelijk is? Nee. Naast het technische aspect is ook de gebruiksvriendelijkheid een belangrijk onderdeel van mobielvriendelijkheid. Bijvoorbeeld hoe hover effecten aangepast worden op mobiele apparaten.
Wil je een website laten maken? Of toch nog aan het twijfelen? Vraag een gratis analyse aan en ontvang praktische tips om je website te verbeteren. We gaan verder dan de suggesties die je via de bovenstaande tools kan controleren, maar letten ook op hoe gebruiksvriendelijk je website is op mobiele toestellen.