7 min. leestijd

Stel dat je een tuinman inhuurt.
Hij begroet je, en jullie maken een praatje. Even later begint hij aan je tuin te werken.
Je besluit terug het huis in te gaan en wat klusjes te doen.
Na een paar uur hoor je geen geluid meer uit de tuin komen, dus besluit je een kijkje te gaan nemen.
Je ziet je tuin die tip top in orde is.
Prachtig gesnoeid, geplant en onderhouden.
Maar je vindt de tuinman nergens. Hij lijkt gewoon vertrokken te zijn zonder iets te zeggen.
Je zou waarschijnlijk denken: "Wat raar dat hij zomaar weg zou gaan zonder iets te zeggen".
En dat is ook wat je je zult herinneren als je terugdenkt aan het werk dat de tuinman voor je deed.
Dat is de peak-end regel in actie. Als je een ervaring hebt, ben je geneigd je de hoogtepunten, de dieptepunten en het einde te herinneren.
Zelfs als je geweldig werk leverde, kun je nog een slechte indruk achterlaten door de laatste interactie te verknoeien.
En dat is waar bedankpagina's van pas komen. Ze zijn de kers op de taart.
Ze stellen je in staat om de eindervaring van een bezoeker die je contactformulier heeft ingevuld ten goede te beïnvloeden.
Maar eerst, wat is een bedankpagina?
Meestal volgt een potentiële klant een bepaald traject op je website. Ze bekijken je over ons pagina, diensten pagina, misschien zelfs enkele blog artikelen. Als alles goed gaat, vinden ze uiteindelijk hun weg naar je contactformulier en nemen contact met je op.
Als iemand een contactformulier invult, zijn er meestal twee mogelijkheden om die persoon te laten zien dat alles naar wens is verlopen:
- De website herlaadt niet en toont een succesbericht boven of onder het contactformulier.
- De website stuurt door naar een aparte pagina met een succesbericht.
De tweede optie is wat je een bedankpagina zou noemen.
Wat zijn de voordelen van een bedankpagina?
Nu vraag je je misschien af, "waarom zou ik in godsnaam een 'bedankpagina' nodig hebben?". En vandaag is je geluksdag, want ik ben er op vooruit gelopen dat je precies die vraag stelde.
1. Gemakkelijk te meten
Wil je dat je website echt opbrengt? Dan zorg je er best voor dat je website een duidelijk doel heeft. En dat doel moet je bijhouden om te weten of je website succesvol is.
Bijna alle bedrijven waarmee ik gewerkt heb vroegen me het conversiepercentage van hun contactformulier te meten. Een bedankpagina maakt dat kinderspel.
Je kunt een eenvoudig bestemmingsdoel instellen in Google Analytics (bijvoorbeeld: registreer een doel telkens iemand de pagina jouwdomein.be./bedankt bezoekt). Dan meet je hoeveel mensen die bedankpagina bezoeken om de conversieratio van je contactformulier te berekenen.
Het is zowel gemakkelijker op te zetten als gemakkelijker te meten dan andere alternatieven. Je marketingpersoon zal je dankbaar zijn.
2. Betere gebruikerservaring: de peak-end regel
Dankzij de peak-end regel kan een bedankpagina de ervaring van je potentiële klant sterk ten goede beïnvloeden.
"The peak-end rule focuses our memories around the most intense moments of an experience and the way an experience ends."
Mensen hebben de neiging zich de hoogtepunten, de dieptepunten, en het laatste van een ervaring te herinneren.
Stel dat je een pretpark bezoekt, en je hebt de tijd van je leven. Dan aan het eind van de dag ben je uitgehongerd en wil je iets gaan eten, maar alle restaurants zitten vol en zijn onbeleefd tegen je omdat je niet gereserveerd hebt. Je zult je waarschijnlijk alleen het einde van die dag herinneren: hongerig en geïrriteerd zijn.
Het invullen van een contactformulier is ongeveer hetzelfde. Je herinnert je het einde van die interactie. Je doet de moeite, en wat krijg je? Als je geluk hebt, zie je een algemeen "bedankt, we nemen contact op" bericht. Soms krijg je zelfs niet meer dan een technisch "succesvol ingediend" bericht.
Dat is niet leuk. Het geeft je potentiële klant niet het gevoel dat hij gewaardeerd wordt, en hij voelt er niets bij.
Met een bedankpagina kun je een happy end voor je potentiële klant creëren.
3. Je kunt mensen naar de volgende stap leiden
Als mensen de tijd namen om je formulier in te vullen, is de kans groot dat ze jou en je merk al aardig vinden. Geef ze dus een optie om de volgende stap te zetten. Je kunt ze doorverwijzen naar je sociale profielen, ze de mogelijkheid bieden zich in te schrijven voor je nieuwsbrief, enz.
Dit verhoogt de interactie met je potentiële klant en stelt je in staat ze nog meer te verblijden.
Bedankpagina: praktische tips
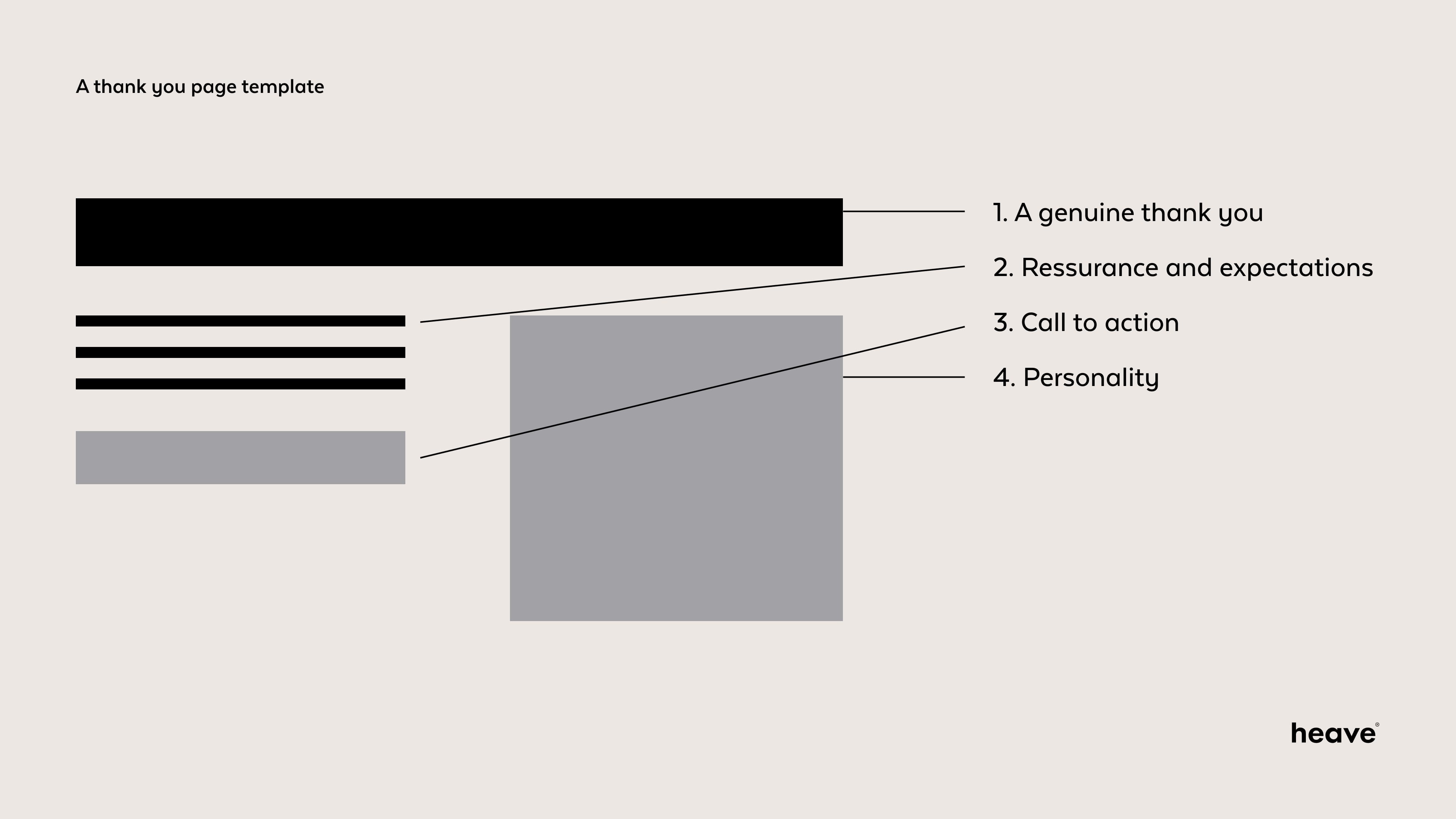
Nu denk je: "Ok, ik snap het. Ik heb een bedankpagina nodig. Maar wat moet ik er op zetten?". Wel, de perfecte bedankpagina bestaat uit drie tot vier elementen:

1. Een oprecht bedankje
II weet het, ik trap een open deur in. Natuurlijk moet je bedankpagina een of andere vorm van een bedankje bevatten. Maar het moet oprecht zijn.
Zie het niet als een verplichting. Zie het als de perfecte gelegenheid om de persoonlijkheid van je bedrijf te laten zien en je potentiële klant aangenaam te verrassen.
Je wilt dat je potentiële klant met een goed gevoel wegloopt. Wees oprecht, wees jezelf, doe je ding.
2. Geruststelling en verwachtingen
In ons artikel over het optimaliseren van je contactformulier om meer leads te krijgen hadden we het er al over dat je duidelijke verwachtingen moet stellen om je potentiële klant gerust te stellen. Dat komt omdat mensen specifieke vragen hebben voor ze een formulier invullen:
- Zullen ze contact met me opnemen?
- Wanneer?
- Wie?
- ...
Door die vragen te beantwoorden stel je je potentiële klant gerust dat hun moeite om het formulier in te vullen niet voor niets is geweest, en je schept duidelijke verwachtingen van wat er daarna zal gebeuren.
Nadat je het formulier hebt ingevuld en een bedankpagina te zien krijgt, loont het de moeite om de antwoorden op die vragen te herhalen. Het geeft je potentiële klanten gemoedsrust: alles ging goed, en ze zullen tegen [Y] een antwoord van [X] krijgen. Dit zorgt voor een aangename, vlotte ervaring.
3. Een call to action
Als mensen de tijd namen om je formulier in te vullen, is de kans groot dat ze jou en je merk al aardig vinden. Waarom dan niet een call to action toevoegen om ze een duwtje in de rug te geven om de volgende stap te zetten.
Voorbeelden van de volgende stap kunnen zijn:
- Vermeld je nieuwste podcasts, blog artikelen, of Youtube video's.
- Voeg een download link naar je eBook toe
- Voeg een inschrijvingsvakje voor je nieuwsbrief toe
- Links naar je sociale media accounts (die je actief gebruikt)
- ...
Zorg er alleen voor dat het niet opdringerig overkomt. Gebruik titels als "Misschien ben je ook geïnteresseerd in [X]" of "Nu je toch wacht, waarom niet [Y]" die benadrukken dat je je potentiële klant wilt helpen. Onthoud dat je wilt dat ze met een goed gevoel weglopen.
4. Voeg wat persoonlijkheid toe
Als het even kan, voeg wat persoonlijkheid toe aan de pagina. Er zijn een paar manieren waarop je dat kunt doen:
- Door in je eigen, specifieke toon te schrijven.
- Door een foto toe te voegen van de eigenaar of van de persoon die contact zal opnemen met de potentiële klant (dit is een techniek die ik hier op Heave's website gebruik).
- Door illustraties of beeldmateriaal te gebruiken dat typisch is voor je merk.
Het doel is om de hele ervaring menselijker te maken en minder als een technische interactie.
Om samen te vatten
- De peak-end regel stelt dat mensen geneigd zijn het laatste deel van een ervaring te onthouden.
- Als potentiële klanten je contactformulier invullen en verzenden, is dat het laatste deel van hun ervaring op dat moment.
- Door een bedankpagina te gebruiken, kun je die laatste ervaring ten goede beïnvloeden en een goede indruk maken.
- Een bedankpagina is gemakkelijk op te volgen en te meten in Google Analytics.
Gebruik je al bedankpagina's op je website? Tijdens een gratis analyse van je website geven we je praktische tips en bekijken we o.a. ook of je een bedankpagina gebruikt.

