Websitenavigatie: 3 veelgemaakte fouten die je absoluut moet vermijden
6 min. leestijd

Je bent wat aan het klussen in huis en opeens realiseer je je dat je een specifiek stuk gereedschap nodig hebt om de klus te klaren.
Je springt in de auto en rijdt naar de plaatselijke doe-het-zelf winkel.
Onderweg begin je al te denken: "hmmm, waar zou dat gereedschap in de winkel liggen?".
Je komt aan, loopt naar binnen, en werpt een snelle blik op de namen boven de gangpaden.
Zodra je een algemene categorie ziet waarvan je denkt dat die past bij het gereedschap dat je zoekt, loop je het gangpad in en begin je te zoeken.
Een website is in dat opzicht niet veel anders dan een doe-het-zelf winkel.
Een bezoeker landt op je website met een specifieke vraag en begint de navigatie van je website te scannen om snel te analyseren waar hij zijn informatie zal vinden.
Is je website gemakkelijk te navigeren?
Dan vinden ze de informatie die ze zoeken met gemak.
Is je navigatie slecht?
Dan geraken ze gefrustreerd. De kans is groot dat ze vertrekken en bijgevolg zal het conversiepercentage van je website tanken.
Geloof je ons niet? 94% van de consumenten zegt dat je website gemakkelijk te navigeren moet zijn. Als dat niet zo is, 38% van de bezoekers zal onmiddellijk ophouden met je site te bezoeken.
Dus zonder verder oponthoud, hier zijn de top 3 websitenavigatiefouten die de conversie van je website schaden en hoe je ze kunt herstellen:
Fout 1: je navigatie verbergen
Een recente trend is om het bekende hamburger menu-icoon van websites op mobiele apparaten ook op de gewone desktop versies te gebruiken. Dit verbergt de navigatie van je website zowel op mobiele als op desktop toestellen.
Een goed idee?
Wel. Nee.
Onderzoek naar hamburger menu's op desktop toestellen toont aan dat het verbergen van de navigatie van je website een negatieve invloed heeft op de gebruikerservaring:
"Discoverability is cut almost in half by hiding a website’s main navigation. Also, task time is longer, and perceived task difficulty increases."
Met andere woorden: mensen gebruiken je website minder als ze moeite hebben om er doorheen te navigeren.
En dat hoeft echt niet te verbazen.
Een website is, in de eerste plaats, een gebruiksvoorwerp. Mensen gebruiken hem om specifieke informatie te vinden. Als je de navigatie verbergt, houd je ze tegen. Je geeft ze nog een extra hindernis die ze moeten overkomen. En dat verlaagt uiteindelijk de kans dat je bezoeker meer van de inhoud van je website te zien krijgt.
Hoe los je dit op?
Deze is nogal voor de hand liggend. Verberg je navigatie niet op desktops. Maak je navigatie prominent zichtbaar bovenaan je website. Verberg je navigatie alleen als het essentieel is (bijvoorbeeld op kleine schermformaten zoals een smartphone).
Fout 2: vage labels
Stel dat je snakt naar wat maïs om in je salade te doen. Je gaat naar de winkel en vindt het gangpad met ingeblikt voedsel. Je vermoedt dat dit gemakkelijk is: zoek gewoon een blikje met gele blokjes erop. Maar dan merk je dat op geen van de blikken plaatjes staan.
Je wordt gedwongen elk etiket te lezen om er zeker van te zijn dat je maïs koopt.
Mensen hebben bepaalde verwachtingen van hoe ingeblikte maïs er uit zal zien. Dat geldt voor etiketten, maar net zo voor de labels van een navigatie. Er is een goede reden waarom je op veel websites links ziet als "Contact", "Over ons", of "Werkwijze". Dat is omdat die labels een duidelijke uitleg geven van waar die pagina over zal gaan. Je weet wat je kunt verwachten.
Als je 'creatieve' labels gaat gebruiken die niet beschrijvend zijn, is de kans groot dat je gebruiker niet weet wat hij krijgt als hij op dat navigatie-item klikt. Zelfs als ze maar een fractie van een seconde hoeven na te denken, heb je wrijving gecreëerd die de kans verlaagt dat ze diep in je website duiken.
Hoe los je dit op?
Maak je navigatielabels zo beschrijvend mogelijk. Vraag jezelf af: "Weet ik wat ik krijg als ik op deze link klik?". Vraag iemand die geen flauw benul heeft van je bedrijf, laat hem je navigatielabels lezen, en vraag hem wat hij denkt dat er te zien zal zijn als hij erop klikt.
Dit zal je navigatie gebruiksvriendelijker maken en wrijving verminderen.
Fout 3: overweldigen met te veel opties
Stel je voor dat je een winkel binnenloopt op zoek naar een eletrische tandenborstel, om dan geconfronteerd te worden met 50 verschillende modellen. Je zou je waarschijnlijk behoorlijk overweldigd voelen. "Pff, ik wil gewoon een tandenborstel...".
Dat is precies wat veel websites doen. Ze vullen hun hoofdnavigatie tot de rand met allerlei soorten links, wat leidt tot keuzestress. Het schaadt de conversie van je website omdat het je gebruikers hindert. Je dwingt ze wederom om door allerlei irrelevante links te waden om uiteindelijk te vinden wat ze nodig hebben.
Hoe los je het op?
Houd je navigatie kort en to-the-point. Vraag jezelf af:
"Welke navigatie-items zijn echt essentieel?". Dit zijn de pagina's die kritieke informatie bevatten. Zonder die pagina's zou je bezoeker essentiële informatie kunnen missen. Voorbeelden zijn:
- Over ons
- Portfolio
- Producten
- Winkel
- Werkwijze
- ...
"Welke navigatie-items zijn leuk om te hebben?". Dit zijn de pagina's die nuttig zijn, maar niet essentieel. Ze moeten niet voortdurend binnen handbereik van je publiek zijn. Voorbeelden zijn:
- Privacybeleid
- Algemene voorwaarden
- Pers
- Verzendingen & retours
- ...
Houd alleen de essentiële navigatie-items in je hoofdnavigatie bovenaan je website. Je kunt de andere links altijd in een ander menu plaatsen, zoals in de voettekst van je website.
"Maar wat als ik te veel essentiële navigatie-items heb?"
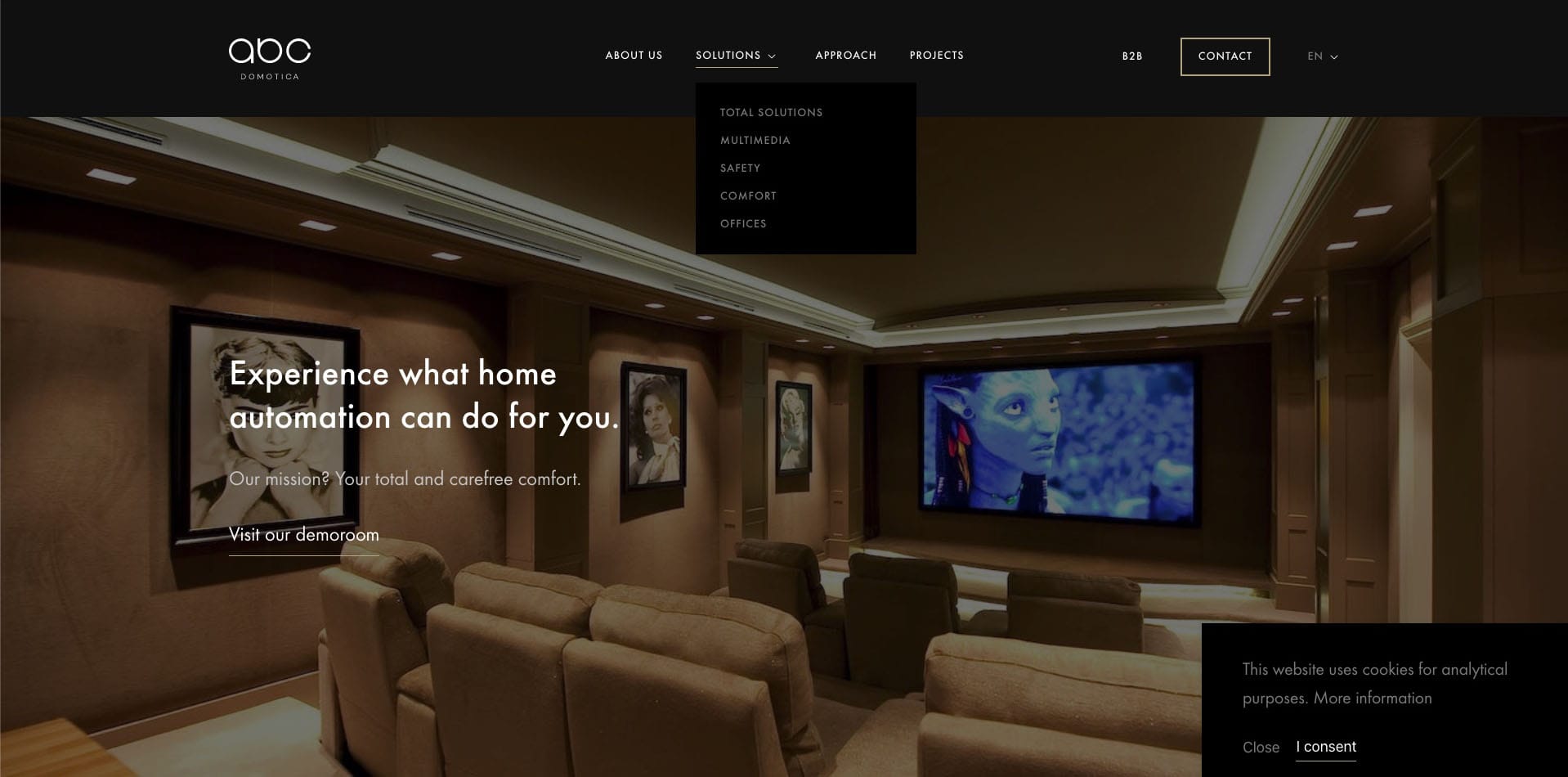
Kijk of je de menu-items kunt groeperen om niet alleen ruimte te besparen, maar ook de navigatie minder afschrikwekkend te laten lijken. Een typisch voorbeeld hiervan is om een paar diensten te groeperen in een submenu onder "Diensten":

Samenvatting
- Mensen zullen je website niet gebruiken als ze er niet snel door kunnen navigeren.
- Meer hindernissen is gelijk aan minder kans dat je gebruiker je website zal gebruiken. Het verbergen van je navigatie voegt nog een extra hindernis toe. Doe het niet als het niet nodig is.
- Mensen hebben bepaalde verwachtingen van waar ze informatie zullen vinden. Maak je navigatielabels zo beschrijvend mogelijk om hen te helpen. Vraag jezelf af: "Weet ik wat ik krijg als ik op deze link klik?"
- Te veel opties leiden tot keuzestress. Zorg dat je navigatie beknopt en duidelijk is, en een logische verdeling heeft tussen essentiële en niet-essentiële items om overweldiging te voorkomen.



