Cookie notice
Onze Website gebruikt Cookies om je de beste ervaring te geven. Meer info in onze Cookie Policy

Je staat bij een autohandelaar een nieuwe auto uit te zoeken.
De verkoper heeft je geweldig geholpen.
Hij beantwoordde al je vragen, gaf advies over het motortype en hielp bij het uitzoeken van exterieur en interieur opties.
Na een half uur land je op de auto van je dromen.
"Dat is precies de auto die ik wil. Dus, wat zijn de volgende stappen?"
Dan zit de verkoper daar maar. Je aan te staren, zonder iets te zeggen.
Na een minuut van ongemakkelijke stilte sta je op en vertrek.
Gek toch? En toch is dit precies wat veel websites ook doen.
Ze helpen hun potentiële klanten door vragen te beantwoorden, te laten zien dat ze hun problemen kunnen oplossen, en dwingende redenen te geven om met hen zaken te doen.
En dan houden ze op. Ze laten het aan hun potentiële klant over om uit te zoeken wat hij nu moet doen.
Slecht voor de zaken. Dus hoe los je dat op?
Door call to actions te gebruiken.

Een call to action (CTA) is een interactief element waarop geklikt kan worden (denk aan knoppen of links). Het heeft twee componenten: tekst en een aparte visuele stijl.
Het belangrijkste doel ervan is mensen aan te zetten tot actie. Voorbeelden die je waarschijnlijk al op websites bent tegengekomen zijn:
In de eerste plaats verbeteren ze de bruikbaarheid van je website. Ze maken duidelijk wat je van je bezoeker verwacht, wat weer zorgt voor een soepele gebruikerservaring. Ze verminderen de inspanning die je bezoeker moet leveren om de gewenste actie te ondernemen.
"Oh, ze willen dat ik daar klik. Dat is handig!"
Ten tweede helpen ze je je doelen te bereiken. Als je doelen voor je website uitzet (bijvoorbeeld: meer offerte-aanvragen krijgen), kun je call to actions gebruiken om je bezoeker aan te sporen tot actie.
Pstt. Wil je meer leren over doelen stellen voor je website? Lees mijn ultieme gids over doelen voor websites.
Eén per pagina. Hooguit twee.
Zoals voor veel dingen in het leven geldt ook hier: overdrijf niet.
Een call to action werkt omdat hij opvalt tussen de rest van je pagina. Het trekt de aandacht.
Als je overdrijft zullen je call to actions met elkaar concurreren en is er geen duidelijke visuele hiërarchie.
Een goede vuistregel is om voor elke pagina te beslissen wat de belangrijkste actie is die je je bezoeker wilt laten doen. Zet dat dan om in een call to action.

Een call to action met de woorden "Klik hier" of "Lees meer" geeft 0 aanwijzingen over wat er zal gebeuren als je erop klikt.
Een websitebezoeker kan misschien uit de context afleiden wat er zal gebeuren als ze op de link klikt, maar dat vergt inspanning die de meeste mensen niet zullen doen.
Bovendien zijn mensen met een handicap aangewezen op schermleessoftware om de tekst op je website hardop te lezen. Stel je voor hoe frustrerend het voor hen moet zijn om alleen maar steeds opnieuw 'Learn more' te horen.
Tenslotte helpen nietszeggende links je SEO geen zier. Ze geven zoekmachines geen enkele aanwijzing over waar de gelinkte pagina over gaat.
Wees expliciet bij het formuleren van je call to action: hoe specifieker, hoe beter.
Uit onderzoek van Fidelity Investments in 2003 blijkt dat gebruikers aarzelen om op losse zelfstandige naamwoorden (bv. "accounts") te klikken.
Toen de onderzoekers die zelfstandige naamwoorden veranderden in actiezinnen (bijvoorbeeld: "Ga naar mijn account"), waren sitebezoekers van alle leeftijden minder aarzelend om te klikken.
Dus als je wilt dat je bezoeker actie onderneemt, kun je het beste beginnen met een werkwoord dat de actie benoemt die je wilt dat je bezoeker onderneemt:
Werkwoorden zetten niet alleen aan tot actie, maar ze passen ook bij de manier waarop we spreken. Het komt natuurlijker over en legt duidelijk uit wat er gebeurt als je op de call to action klikt.
Niet doen
Doen
Om de effectiviteit van je call to action nog verder te vergroten, kun je woorden gebruiken die een reactie uitlokken door urgentie op te roepen, zoals:
Maar gebruik deze woorden spaarzaam. Ze kunnen bij te veel gebruik opdringerig en verkoopachtig overkomen.

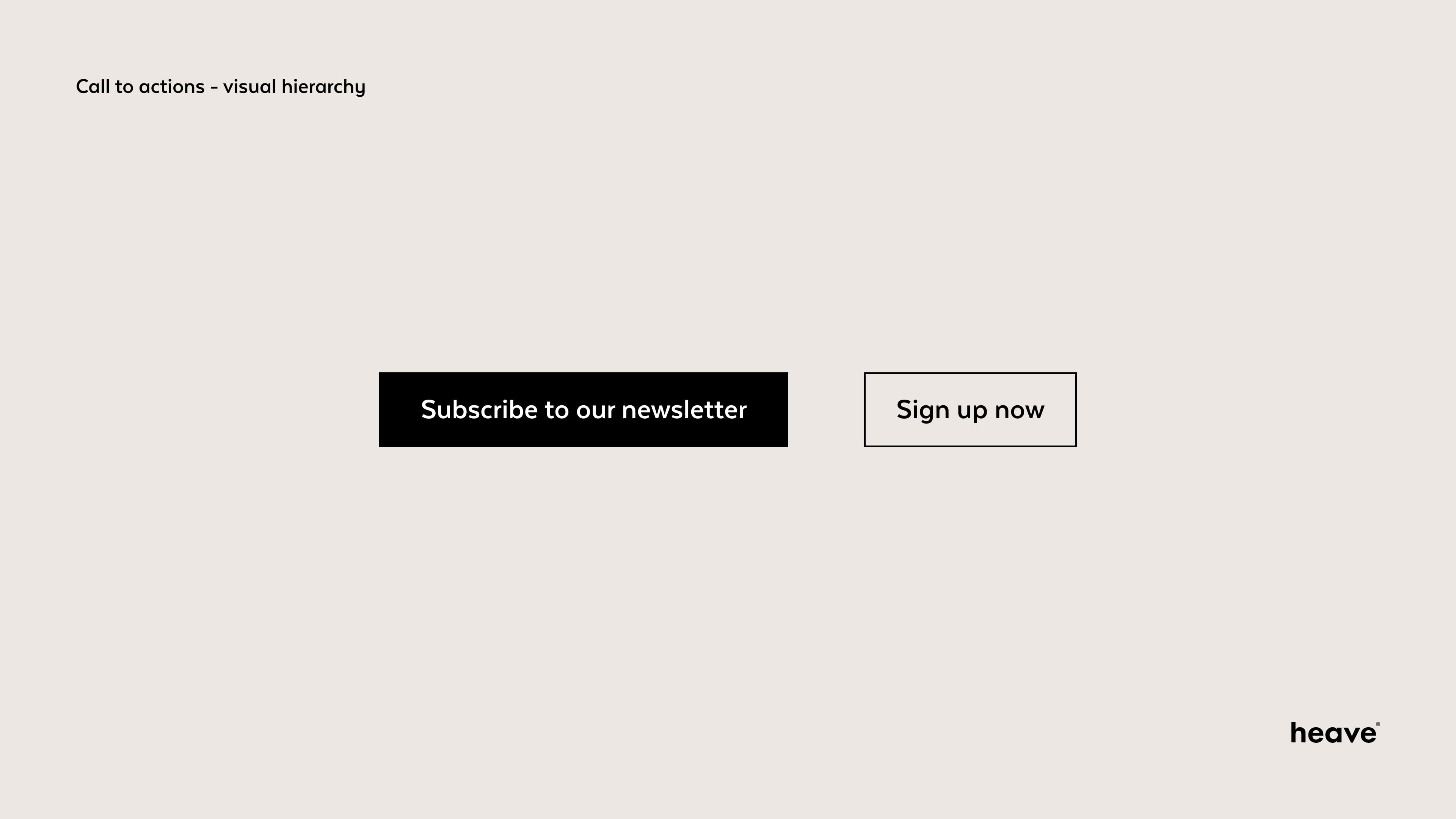
Een goede call to action moet visueel dominant zijn.
Het moet voor iedereen duidelijk zijn dat het het belangrijkste aanklikbare element op je pagina is.
Je kunt dit bereiken door te spelen met een of meer van deze visuele attributen:
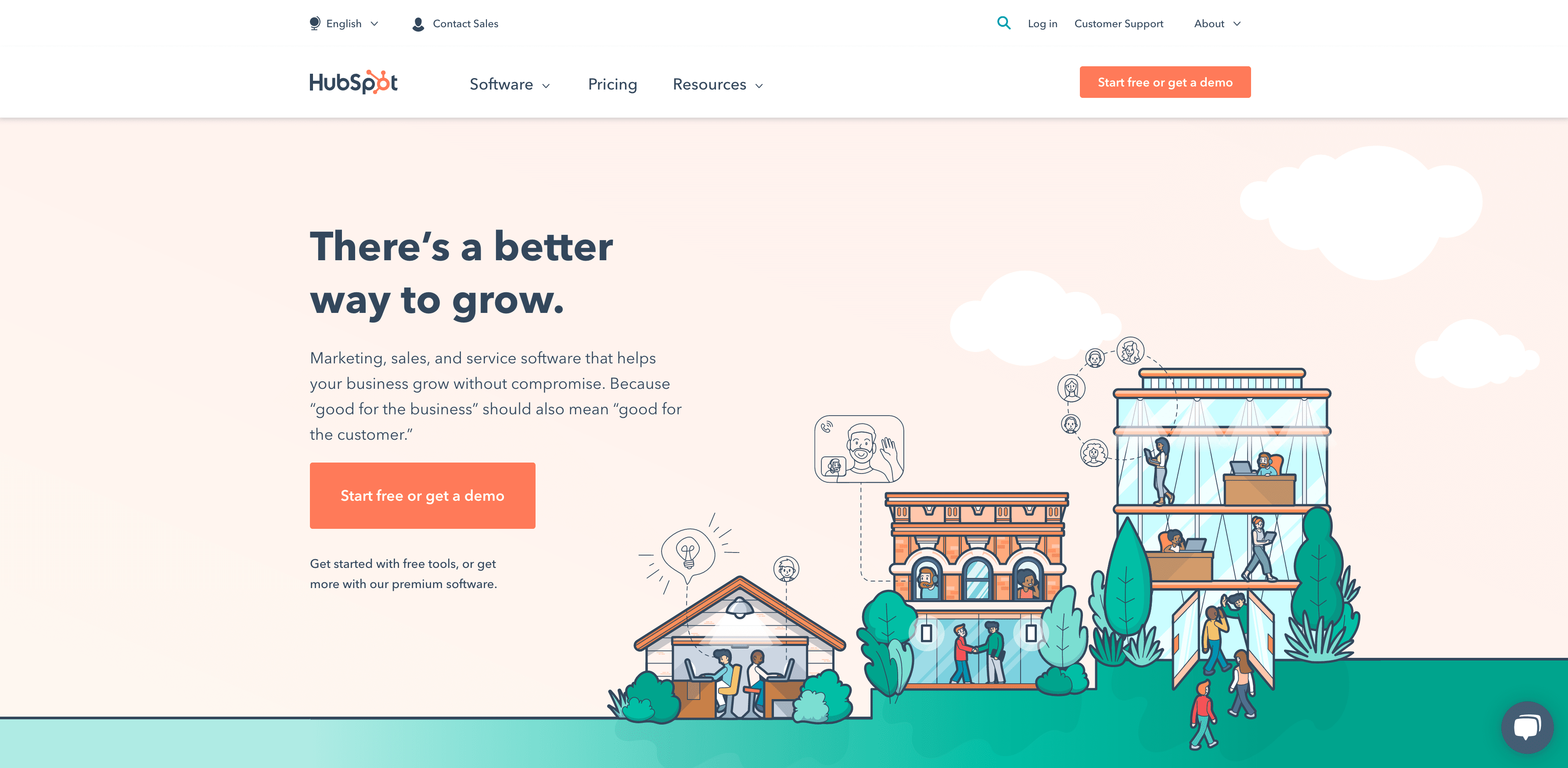
In het voorbeeld hierboven gebruikt Hubspot kleur (fel oranje) en grootte (de knop is vrij groot) om de aandacht te vestigen op hun call to action 'Start free or get a demo'.

Open je website en knijp je ogen dicht. Scroll door je site. Als je call to action te onderscheiden is van de rest van de pagina, valt hij op.
Zoals je in het voorbeeld hierboven ziet, slaagt de call to action die op de Firefox Homepage gebruikt wordt voor de test. Hij is duidelijk zichtbaar, zelfs als je je ogen dichtknijpt (gesimuleerd door het beeld te vervagen).
Als je nog steeds niet zeker bent, druk dan je website in kleur af. Hang hem dan aan de muur en doe een paar stappen achteruit. Als je call to action van een paar meter afstand nog zichtbaar is, valt hij op.
Een goede call to action is immens waardevol. Niet alleen zorgt ze voor een vlotte gebruikerservaring, maar ze helpt je ook je doelen te bereiken.
Door het tekst te geven die duidelijk zegt wat de bezoeker kan verwachten en het visueel dominant te maken, vergroot je de kans dat je bezoeker erop klikt. En uiteindelijk brengt die klik je potentiële klant dichter bij zaken met je doen.
Als je dus een professionele website laat maken, zorg er dan voor dat je zeker call to actions gebruikt doorheen je website.