De visuele sitemap als hulpmiddel bij het ontwerpen van je site: 4 redenen waarom je niet zonder kan
6 min. leestijd

Het laten maken van een website kan overweldigend zijn.
Welke pagina's hebben we nodig? Welke informatie moeten ze bevatten? Hoe zal alles met elkaar verbonden zijn? Is er een logische stroom tussen de pagina's? Wat is het hoofddoel van de website en hoe zal de structuur dat doel weerspiegelen?
Als je halsoverkop in het ontwerp van een website springt, zul je op de meeste van deze vragen de bal misslaan.
Maar wat als er een hulpmiddel was dat je kon helpen al deze vragen te beantwoorden en van iedereen die bij de structuur van de website betrokken is buy-in te krijgen, wat uiteindelijk tot een soepel ontwerpproces leidt?
Gelukkig bestaat zo'n hulpmiddel: een sitemap.
In dit artikel definiëren we wat we daarmee bedoelen, wat de algemene plaats ervan is in het web-ontwerp proces, en tenslotte overlopen we 4 redenen waarom je nooit meer een website zou moeten ontwerpen zonder eerst een sitemap te maken.
1. Wat is een Sitemap?
Laten we, voor we er dieper in duiken, even de tijd nemen om de term te definiëren. Er zijn drie soorten:
-
Een sitemap voor zoekmachines - een bestand op een website dat gemakkelijk door zoekmachines gelezen kan worden (bijvoorbeeld een .xml bestand).

-
Een sitemap voor website bezoekers - een pagina op een website met een overzicht van alle links naar de pagina's ervan, waarmee een bezoeker snel de inhoud van een site kan scannen.

-
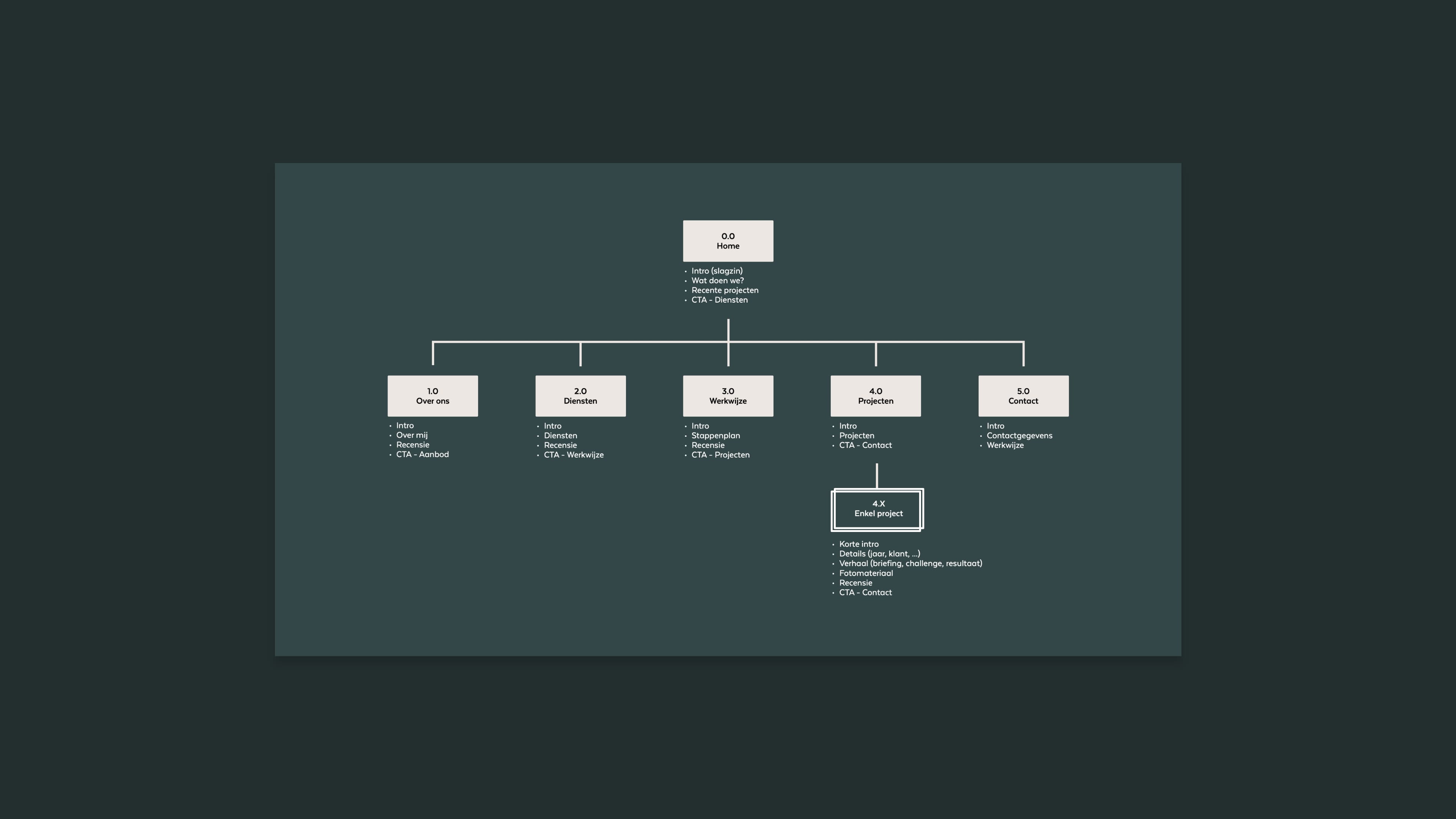
Een sitemap voor webontwerp - Een visueel document dat gebruikt wordt in het webontwerp proces. Het geeft iedereen een duidelijk overzicht van wat een website zal bevatten en hoe alles gestructureerd en met elkaar verbonden zal worden.

In dit artikel hebben we het over het derde type. Hij kan naar eigen smaak gestileerd worden, maar technisch gezien moet hij op zijn minst alle pagina's van een website bevatten, de inhoud op die pagina's, en hoe alles met elkaar verbonden is.
2. De plaats van de sitemap in het webontwerp
De sitemap heeft een belangrijke plaats in het proces van het ontwerpen van een website. Het stelt iedereen die bij het project betrokken is in staat om op één lijn te zitten over wat de website zal bevatten en hoe alles gestructureerd zal worden. En dat alles nog vóór het ontwerpen van één enkele pagina van een website.
Daarom is de plaats ervan helemaal aan het begin van het proces. Nadat de webdesigner een duidelijke briefing heeft gekregen en alle informatie heeft geanalyseerd. Het is de eerste stap om buy-in van alle betrokkenen te krijgen.
3. Waarom je geen website kunt ontwerpen zonder een sitemap
Zoals in de titel van dit artikel al duidelijk werd, moet je nooit een website ontwerpen zonder eerst een sitemap te maken. Waarom? Kijk eens naar deze drie redenen:
Reden 1 - Je zorgt ervoor dat aan ieders behoeften en verwachtingen wordt voldaan
Als je een website ontwerpt, moet je de behoeften en verwachtingen van meerdere mensen op elkaar afstemmen:
- De eigenaar, oprichter, of CEO van de onderneming
- Het doelpubliek van de onderneming
- Andere partijen die bij het project betrokken zijn (marketeer, partner, ...)
Door een sitemap te ontwerpen, wordt al vroeg in het proces duidelijk of er overeenstemming is over de reikwijdte van het project en of aan de behoeften en verwachtingen van alle betrokken partners voldaan is.
Het geeft iedereen een tastbaar document dat ze kunnen gebruiken om er zeker van te zijn dat niets over het hoofd gezien werd, wat uiteindelijk bijdraagt tot een soepel web-ontwerp proces.
Reden 2 - Je bespaart tijd
Als je een website gaat ontwerpen op basis van veronderstellingen, ga je een slechte tijd tegemoet. Meer dan waarschijnlijk worden onnodige (delen van) pagina's ontworpen, alleen om ze later weer te schrappen. Dit leidt tot tijdverlies in het totale project.
De sitemap helpt je na te denken over wat er precies ontworpen moet worden. Dit bespaart iedereen tijd omdat de ontwerpfase van het project efficiënter wordt. Alleen de pagina's die ontworpen moeten worden, worden ontworpen. Niets meer, niets minder.
Reden 3 - Je kunt je concentreren op je doel
Alle goede websites hebben een specifiek doel. En wat belangrijker is, de structuur van de website is gericht op het bereiken van dat doel.
Weet je niet hoe je doelen voor je website kunt stellen? Lees onze ultieme gids over website doelen.
Maar als je niet de tijd neemt om na te denken voor je gaat ontwerpen, hoe kun je dan je website optimaliseren om dat doel te bereiken?
Door de structuur van je website in kaart te brengen in een visuele sitemap, kun je hem afstemmen op je specifieke doel. Aan de andere kant kun je zo ook delen schrappen die niet bijdragen aan je algemene doel.
Reden 4 - Je vermijdt dubbele inhoud
Duplicate inhoud is een verspilling van je tijd en middelen. Een visuele sitemap helpt je een duidelijk overzicht te krijgen van alle inhoud op je website en zorgt ervoor dat je dubbele inhoud vermijdt.
3. Conclusie
Een visuele sitemap is een krachtig hulpmiddel dat helemaal aan het begin van het web-ontwerp proces gebruikt wordt. Het stelt je in staat de algemene structuur van je website te strategiseren en te bepalen zonder je al vast te leggen op een ontwerp
Dat betekent dat er weinig mee gemoeid is. Je kunt het gemakkelijk aanpassen, dingen verplaatsen, bepaalde inhoud schrappen, of nieuwe pagina's toevoegen. Alles met het doel de website beter te laten aansluiten bij de behoeften van alle betrokken partijen en bij het doel dat we willen bereiken.
Instemming van alle betrokken partijen door een visuele sitemap te gebruiken leidt uiteindelijk tot een efficiëntere website en een vlotter proces van webontwerp. Je kunt er zeker van zijn dat het op ieders behoeften en verwachtingen is afgestemd, dat het alleen de inhoud bevat die je nodig hebt, en dat het gericht is op het bereiken van je doelen.
Wat is er niet om van te houden?



